クラウドワークスのフロントエンド活動を振り返る 2022
出典元: engineer.crowdworks.jp

この記事は クラウドワークス Advent Calendar 2022 の1日目の記事です。
クラウドソーシングサービス「クラウドワークス」(以下 crowdworks.jp)にてエンジニアをしております、フロントエンドの可能性をしつこく信じ続ける @okuto_oyama です。
一昨年・去年と引き続き、今年もアドベントカレンダー初日の盛り上げ手としてやっていきます。よろしくお願いします。
フロントエンド活動の振り返りをしてみよう
一昨年・去年もフロントエンド活動の振り返りをしてみましたが、今年もやっていきます。
去年と変わらず crowdworks.jp にはフロントエンド専属チームというものは存在しておりません。ですが、今年は去年よりも重要なフロントエンドにまつわる活動をしてこれたと思っています。
それでは、ご覧ください。
全体総括編
まずは crowdworks.jp の全体のフロントエンド活動を総括していきます。
Vue2 から Vue3 へ移行完了
今年の大きな成果は Vue2 から Vue3 への移行完了、これに尽きると思っています。
合計 250 もの Vue.js ファイル(当時)がありましたが Storybook 駆動開発にて徐々に Vue3 へ移行していきました。erb の中で複雑に実装されていたり、内部で jQuery を使用している箇所もあったりするなど、容易なものばかりではなかったですがチーム内で分担・協力してすべて移行しきりました。
Vue3 への移行により Composition API を使用したり、より安定した型開発ができるようになりました。現在では新しい Vue コンポーネントを作成するときは <script setup> で書き、defineProps や defineEmits といった API を活用して開発しております。
詳細は以下エンジニアブログをご覧ください。
Visual Regression Testing の導入
Vue3 移行の際には Storybook にてスナップショットテストをして DOM の変更を検知していました。しかし見た目(CSS)の変更についてのビジュアルテストは担保されていなかったため、Visual Regression Testing(以下 VRT)導入することになりました。
各種 VRT ツールを調査して、Storycap + reg-suit の構成を採用することにしました。運用しはじめの頃は不安定な部分もありましたが、都度細かな調整をして検知を安定させていきました。
新規で Vue コンポーネントを作る以外にも内部のリファクタリングや CSS の修正にてどこが変わったか・変わっていないかを理解しやすくなり、今や VRT はフロントエンド開発ではなくてはならない存在になっております。
詳細は以下エンジニアブログをご覧ください。
フロントエンド開発体験向上のために VRT を導入してみた - クラウドワークス エンジニアブログ
型チェッカーを導入
Vue3 化によって安定した型開発ができるようになったのですが、肝心の Vue.js の型チェック自体はされておりませんでした。これでは手元で型エラーを無視してしまう可能性も出てしまいます。そこで Vue.js の型チェッカーツールである vue-tsc を CI 上で導入するようにしました。
vue-tsc を導入したことにより <script lang="ts"> 内の型チェックはもちろんのこと、<template> 内の HTML タグの属性値も厳密にチェックしてくれるようになりマークアップの正しさが保証されるようになりました。以下は移行時に修正した一例です。
- <form action="/login" accept-charset="UTF-8" method="post" novalidate="novalidate">
+ <form action="/login" accept-charset="UTF-8" method="post" novalidate="true">
最初は一部のコンポーネントの型チェックからはじめて、excludes などで範囲を絞りつつ、徐々に TypeScript ファイルも含めた対象範囲を広げていきました。
CoffeeScript を JavaScript に機械的に変更
crowdworks.jp におけるフロントエンドの技術的負債としても名高かった CoffeeScript。こちらを decaffeinate にて手動で1つずつ置換していましたが、総 411 ファイルもあり非常に時間がかかっていました。それを Sprockets の変換コードを借用して、ほとんどを機械的に置き換えるという対応をしました。
変換したファイルは依然として app/asstes 配下にあるためこれを webpack 側に移行したり TypeScript 化するなどの対応はまだ残っていますが、大量にあったレガシーコードを一括で変更できたことにより、コードリーディングしやすくなりました。
詳細は以下エンジニアブログをご覧ください。
CoffeeScript 辞めました - クラウドワークス エンジニアブログ
Webpacker から Simpacker + webpack 構成へ
長らく crowdworks.jp のモダンフロントエンド開発に尽力してくれていた Webpacker ですが、今年の 1 月にメンテナンス終了することが発表され、EOL 対応をどうしようかとなっていました。
後続の Shakapacker ほか Rails 公式のフロントエンドライブラリを使用する選択肢もありますが、フロントエンドのリソースと Rails との密結合は断ち切りたいと思っていたのと、各社での Webpacker を廃止する事例もいくつか見受けられたので、脱 Webpacker 作業に取り組みました。
まずは Vue3 移行が終わった 4 月より各社の事例を集めたり、Webpacker 内部の webpack.config.js について調査していきました。その後は調査結果をもとに crowdworks.jp の Webpacker でバンドルされるソースを webpack 単体でビルドできるかを検証、最後はローカル開発ができるように設定したり CI が問題なく通るかを検証しながらリリースまでたどり着きました。
途中別の対応もあったので継続してやっていたのではないですが、半年以上かかった調査と移行対応でした。こちらに関しての詳細は後日エンジニアブログにて公開する予定です。お楽しみに!
2022/12/13 追記
記事が公開されました。
ありがとう Webpacker さようなら Webpacker - クラウドワークス エンジニアブログ
erb の Vue.js 化活動
@okuto_oyama は昨年の 10 月より技術的負債の解消をリードしていくチーム「ジャンヌ」に所属しています。活動の一環としてフロントエンドとバックエンドの密結合をなくしていくことにも取り組んでいっています。
フロントエンドとバックエンドの分離において優先されることとして、erb で記述された表示にまつわる部分を Vue.js 化していき、必要に応じてバックエンドも API 化する対応をしていました。最初にやったことは shared partials にて多くの画面で使用されているものを Vue.js 化し、それを使用しているページの erb を Vue.js 化していきました。
Vue.js 化においてはチームのフロントエンドのレベル感もバラバラだったので、モブプログラミング会を実施して不明点などを補いながら対応していくことができました。
現在は Rails の Controller においてアクセスが多いページを参考に、どの画面を Vue.js 化するかという計画を立てています。

フロントエンド開発におけるドキュメントも随時整備しており、他チームでも Vue.js 化を前提にした開発しやすいような土壌を作っていっております。
crowdworks.jp における施策・機能開発をする際に他チームにて Vue.js 化できる箇所は新規作成したり erb から置き換え対応をしていただいています。非常に心強いです!
2022/12/26 追記
ユーザー向け機能開発チームの取り組みについての記事が公開されました。
ユーザー向け機能開発チームで行っている施策駆動レガシーフロントエンド改善
コンポーネントへのデザイントークンの反映
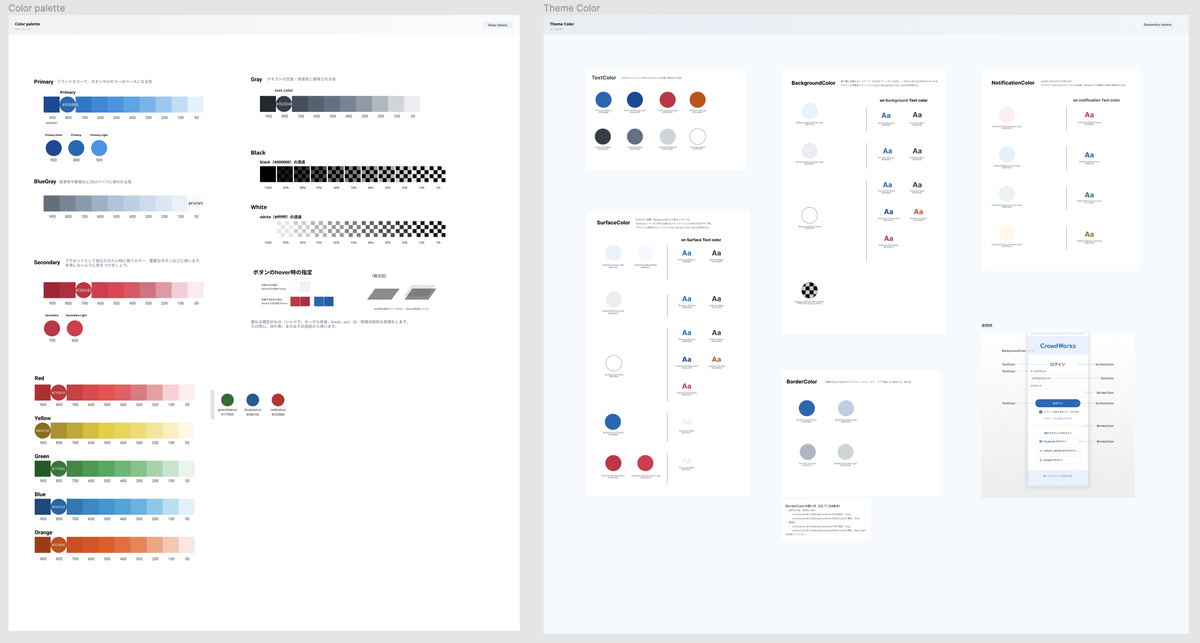
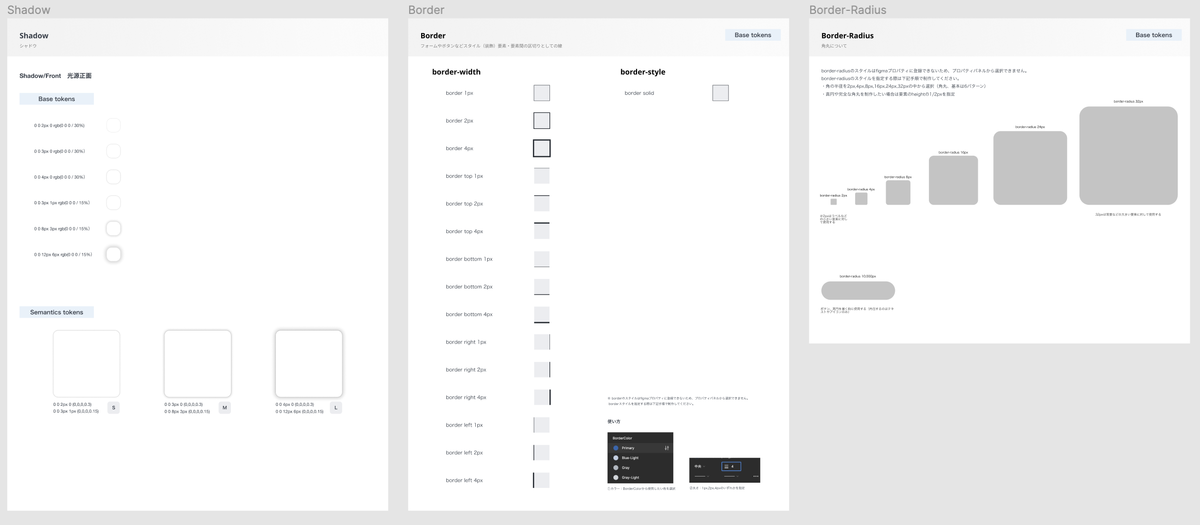
昨年の取り組みでも紹介しましたが、デザインにおける負債解消に取り組むデザイン基盤チームは現在デザインシステム「norman」の開発を進めています。今年は norman におけるデザイントークンを定義していくことに注力し、カラーやフォント、余白、シャドウといったものを決めていきました。



ベーストークンとセマンティクストークンでのそれぞれ定義したものを既存の norman コンポーネントに変更していっております。デザイントークンに関しての説明については過去の取り組みをご覧ください。
生まれ変わったログインページにまつわるフロントエンド開発の話
その他 Figma Tokens の導入検証や新たに定義したグリッドレイアウトの適応なども進めていく予定です。
Vue Fes Japan Online 2022 登壇
今年 4 年ぶりに復活となった日本最大の Vue.js カンファレンス「Vue Fes Japan」。今回は全編オンラインでの開催となりました。
昨年より Vite や Vue3 が公開され、今年 11 月には Nuxt3 もリリースされるなど、Vue.js を取り巻く開発環境が変化してきました。Vue.js クリエイターでもある Evan You もカンファレンスに登壇し、いままでの歴史を振り返りつつこれからの展望についてを語ってくれました。その他各社での Vue3 への移行や新たなる OSS エコシステムに関連する発表もあるなど、とても実りがあるカンファレンスとなりました。
カンファレンスの参加レポートは以下エンジニアブログをご覧ください。
Vue Fes Japan Online 2022 参加レポート
弊社からは @t0yohei と @yamanoku それぞれの CFP が採択され登壇できました。上述した Vue.js 化におけるフロントエンドの負債解消と Vue.js コンポーネントをアクセシブルにする方法についてを発表しました。
また @yamanoku は「なるほど Vue コンポーネント」にて各社の Vue.js によるコンポーネント開発やデザインシステム、アクセシビリティへの対応についての座談会に参加してきました。
発表資料・動画は以下リンクからご覧ください。
負債が溜まったレガシーフロントエンド画面を Vue.js でリプレイスした話
Vue.js でアクセシブルなコンポーネントをつくるために
なるほど Vue コンポーネント
その他フロントエンド改善ピックアップ
- フロントエンドに関する CI を GitHub Actions へ移行
- markuplint ルールの拡充
- permitted-contents ルールの導入
target="_blank"時のrel="noopener"を付与するルール- wai-aria ルールの導入
<button>のtype指定を必須化するルール
- Vue コンポーネントのスナップショットテストに markuplint を実施
- node_modules アップデート・不要モジュール剪定
- moment.js から date-fns へ置き換え
- Jest を最新バージョンに追従
- レガシーなレイアウト CSS ハックをやめる
display: inline-blockで横並びしていたレイアウトをdisplay: flexに変更- 割とよく目にする重要な画面でずっと使用されていました
個人活動編
一昨年、昨年と引き続きの自分語りですが、@okuto_oyama (@yamanoku)の 2021 年フロントエンド活動についても紹介させてください。
HTML 解体新書レビュー・座談会参加
今年発売された HTML 解体新書ですが、著者である太田さんよりお声がけをいただき本書のレビュアーとして参加させてもらっていました。さらに僭越ながら出版記念イベントでの座談会にも参加させていただきました。終了後の Twitter Spaces での雑談会も含めてとても楽しかったイベントになりました。
HTML 解体新書が発売されてよかったことの1つに社内での HTML にまつわるレビューについて自信がもてるようになったことです。
これまでは HTML の使い方について現行の仕様を参照するしかなかったのですが、その橋がけとして HTML タグの具体的な用法を知ることができ、アクセシビリティ上の注意点も確認できるのでとてもありがたいです。
書評についても以下エンジニアブログにて公開しております。リフロー版の電子書籍も販売開始されておりますので気になった方は是非購入してみてください。
OSS へのコントリビュート
今年は去年の活動と比較してそこまで活動できていませんでしたが、フロントエンドにまつわる OSS の翻訳やドキュメントの修正などを行っておりました。
trasnlate: a11y-no-redundant-roles by yamanoku · Pull Request #523 · svelte-jp/svelte-site-jp
個人的に嬉しかったことの1つに、昨年ドキュメント変更の提案をしていたものに助け舟を出してくれた方がおり、最終的に変更まで繋がったことがあります。こうして見ず知らずの方に助けてもらえるのも OSS ならではだなと感じる出来事でした。
社内・社外での LT 発表
今年は社内と社外それぞれで LT 発表させてもらいました。
PWA Night でのアクセシビリティをテーマとした勉強会では、PWA をアクセシブルにする方法と Vue.js とアクセシビリティに関する内容を発表しました。
PWA Night vol.35 yamanoku 登壇資料 - Google スライド
社内のエンジニア LT 会では上述した HTML 解体新書の書評記事では語りきれなかったことを発表しました。
Deepest HTML Anatomische Tabellen - yamaScrapbox
Saitama.js にて Stroybook を活用したフロントエンドの負債解消に関する取り組みの発表をしてきました。
Storybook でフロントエンド開発の治安を良くしていく話 - yamaScrapbox
WEB+DB PRESS 連載記事の査読協力
https://twitter.com/takepepe/status/1583428778331901953
吉井さん(@takepepe)が WEB+DB PRESS にて連載している「フロントエンド コンポーネント駆動開発」のアクセシビリティ改善記事に査読協力いたしました。知人も寄稿していた WEB+DB PRESS ですが、生原稿が見られたのは貴重な体験でした。フロントエンド開発での意識し忘れがちな部分でもあるので是非読んでもらいたいです。
おわりに
改めて振り返ってみると今年も色々とやってきたな…となりました。昨年よりも crowdworks.jp 組織ごととしてのフロントエンド活動ができたように思えます。
もちろんフロントエンドに関する課題はまだまだ残っており、これから対応していきたいことも含めてざっくりと書き出してみました。
- フロントエンド・バックエンドの密結合分離
- SSG, SSR の機構を検討していく
- SEO のために静的な HTML を返せるようにする
- Nuxt.js ? Astro ?
- BFF 層の開発
- webpack チューニング
- v4 → v5 へのアップデート
- 不要モジュール剪定
- 他バンドルツールの検討(Vite, Rollup 等)
- フロントエンドテストの充実
- Storybook バージョンアップ対応し Play function を使用したい
- フロントエンド開発における参考となる Vue.js の実装パターンをつくる
- フロントエンドに関するディレクトリを Rails 依存の構成から変更していく取り組み
- デザインシステムの実装にまつわる参加者を増やす
色々とありますね。
ここまでご覧いただきありがとうございました。
明日の記事は SRE チームの高橋さんによる「2022 年 crowdworks.jp の SRE チームでやったこと」になります。
本日から 25 日まで様々な内容をお届けしていきますので、お楽しみに!