WordPressの組込みをするときに思うセクショニングの話
出典元: yamanoku.hatenablog.com
みなさんセクショニングマークアップしてますか
してない人は正直に手をあげなさい。先生は怒らないので。
最近 html5.1 の勧告がありましたよねという話で
前置きはどうでもいいんですが、セクショニングでは個人的に気になっている点があります。
【HTML5.1 勧告】セクション要素内見出しレベル仕様の変更について | とあるコーダーの備忘録
つまり、どうやら以下の様なことができなくなってしまうとのことです
<body>
<h1>見出し 1</h1>
<section>
<h1>見出し 1</h1>
<h2>見出し 2</h2>
</section>
<section>
<h1>見出し 1</h1>
<h2>見出し 2</h2>
</section>
</body>
いや、もとからそういう書き方は validation でエラー吐くよとはありましたが、MDN では上記書き方が正しいよと載っているんですよ。
見出し要素の順位 (例では、最初のトップレベルセクションのための h1、サブセクションの h2、および、セカンドトップレベルセクションのための h3 ) は重要ではないことに注意してください。明確さを失いますし、推奨しませんが、どんな順位でも明確に定義されたセクションでの見出しとして用いることができます。
どっちやねん。
ところかわって WordPress 組み込みの話
上記のことを引っ張った上で本題。
WordPress で組み込みがある際にページを作るときは固定ページを元にして作成するなどあるとは思いますが、ニュース記事などの記事作成時にみんなどのような風に捉えているのかということが気になってます。というのも…
記事作成時の「見出し」をどうしているのか
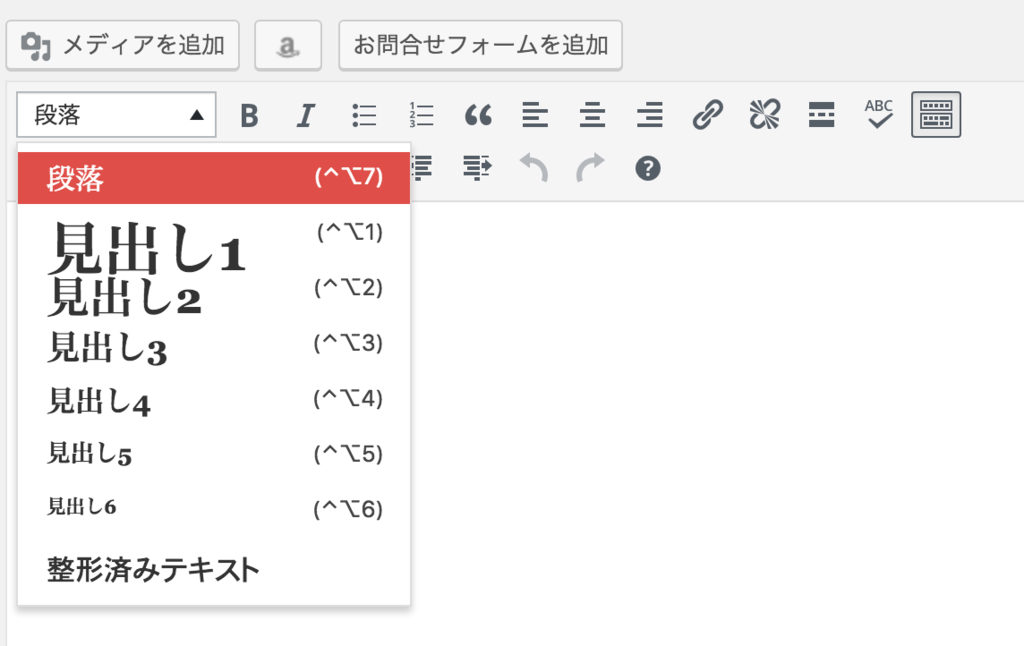
WordPress で新規投稿をするときにこのような画面に遷移します。この時に「段落」プルダウンを押すと段落。見出し、整形テキストが選択できるようになります。
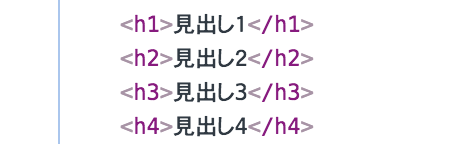
この時に見出しを選んでそれぞれ入力してソースを見るとこんな感じで出力されます
これと上記 HTML5.1 のセクション要素の仕様変更と合わせるとまあまあややこしい話ですよねと思います。
つまり大見出しを書く時に h1 が存在してしまい、他の部分で h1 を使っていると(ロゴとか)セクショニングがややこしい判定になるんじゃないのかということ。
人はそうそうセクショニングを意識できない
今まではこの投稿記事自体に article 要素なり section 要素で囲めば外とは関係なく使えてたのですが、それが今後効かなくなるとなると元々の組み方を変えねばならんよなーとなってくる。
一番僕が懸念しているのは、運用を非エンジニア職の人に渡してしまうとそこはもう魑魅魍魎と化したブログ記事が出来てしまうわけです(br 改行が大量に挟まってたりとかね)。そんなん気にするなよってのはあると思いますが、僕は出来る限りゴミみたいな中身を増やしたくないとは思っている。
かといって人の書き方を制約してしまうというのもあってはならない話だし、この辺の話はブログサービスなりを作っている中の人にどうしているのかを聞くのが一番早いと思う。どっちかというとアメブロとか楽天ブログとかのよりエンジニアとはかけ離れたところの。
現状考えうる問題解決案
と書いてはみたものの現状でうまい回避策は見当たらないです。苦渋の選択として、
- そもそもの見出しを使わせない
- もはや暗黙的セクションとして理解させる
- 参考記事:HTML5 のセクショニングとアウトラインアルゴリズムの再確認
- バリデーションやマークアップ的にはアカンのだが…
よい回避策を募集しております。こちらからは以上です。
あと関係ないかもですが投稿画面でタグ自動生成しないやり方もあるようなのでシェア―です
Wordpress でエディタに自動生成されるタグ(< p >とか< br >)を制御する方法まとめ | 株式会社 WEB 企画