CodeClimateで.vueファイルも判定させる
出典元: qiita.com
この記事は公開から8年以上が経過しています。内容が一部古い箇所があります。
概要
vue.js で作ったプロジェクトをCodeClimateで試そうと思ったのだけれど、
通常時では .vue ファイルは CodeClimate の判定に入らない。
解決
公式ドキュメント
https://docs.codeclimate.com/v1.0/docs/eslint#section-extensions
Extensions You can configure our ESLint Engine to analyze the file types you’d like by configuring the extensions in your
.codeclimate.yml, as shown in the example below:
eslint:
enabled: true
config:
extensions:
- .es6
- .js
- .jsx
ratings:
paths:
- '**.es6'
- '**.js'
- '**.jsx'
eslint エンジンに対応するように、こういう感じで追加していけとのこと。
.codeclimate.yml
以下をプロジェクトルートに追加、push する。
---
engines:
duplication:
enabled: true
config:
languages:
- javascript
extensions:
- .js
- .vue
ratings:
paths:
- '**.js'
- '**.vue'
リポジトリを追加する
「Open sourse」→「Add a repository」で移動して、対象のリポジトリを追加する。
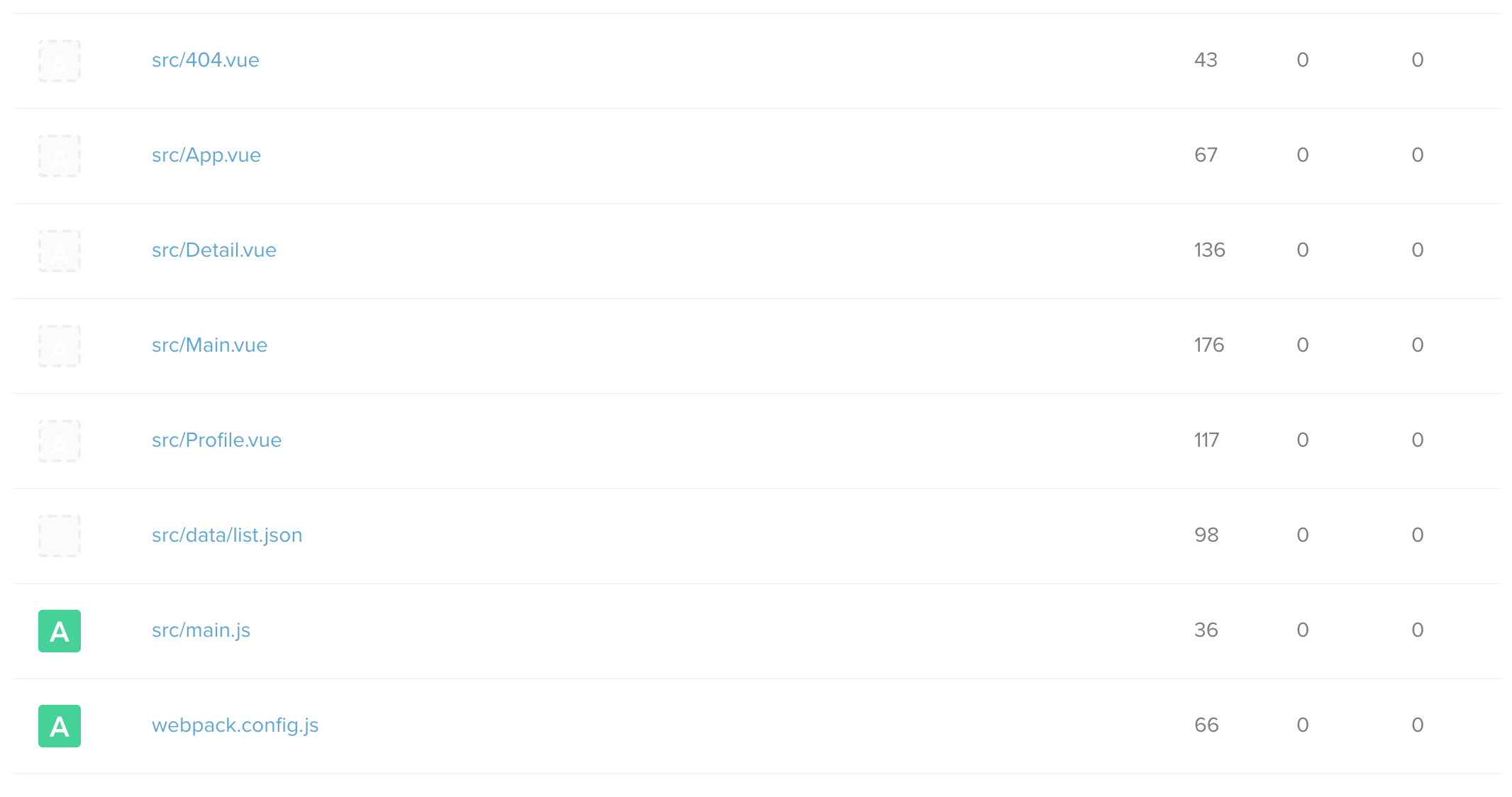
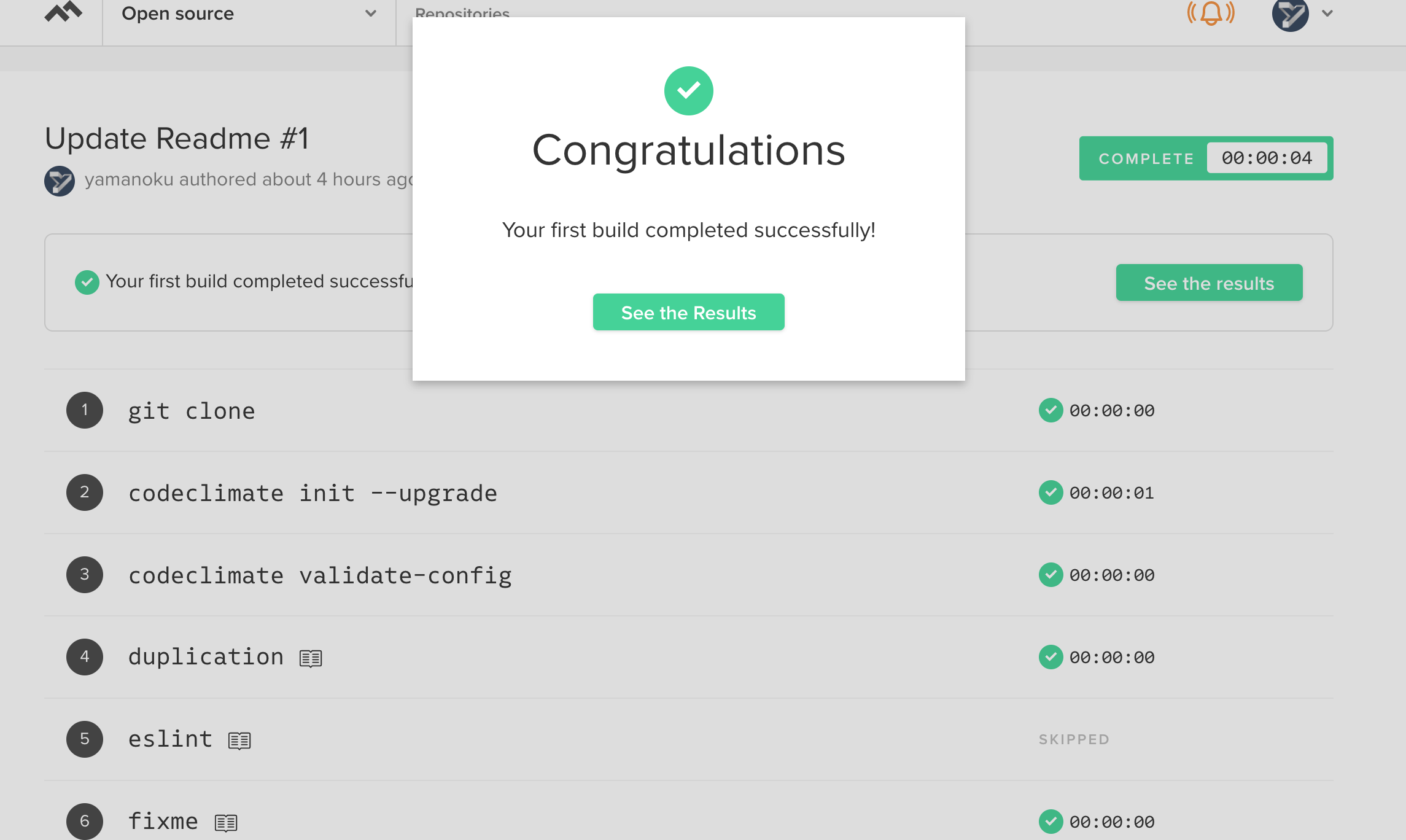
判定、通過しているか確認。
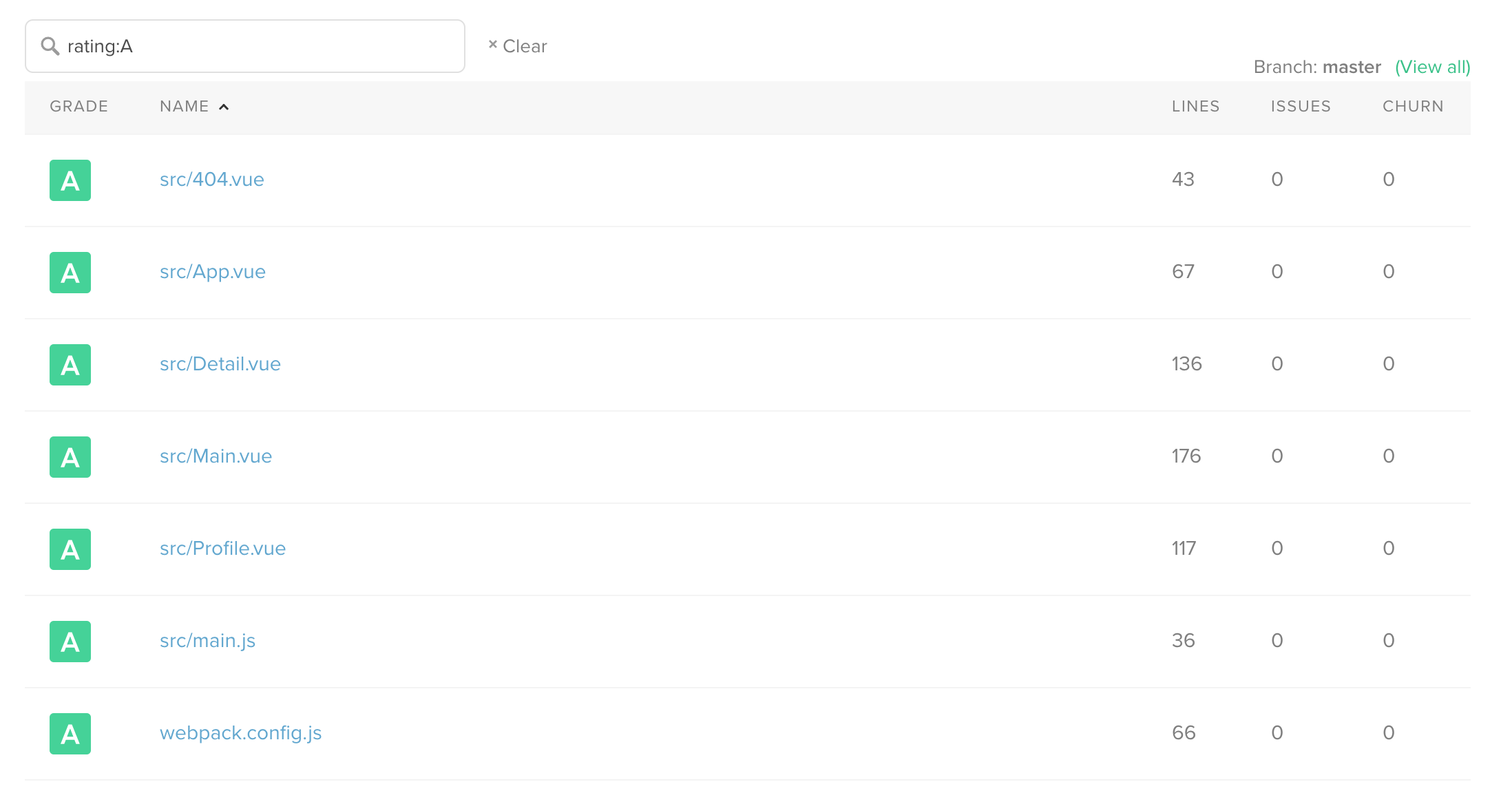
結果
判定できた! ちなみに今回は細かい .eslintsrc ほか、詳細な eslint 設定などはしてないです。
備考
試したプロジェクト:https://codeclimate.com/github/yamanoku/vue_portfolio_templete