stylusでOldIEの記述やりたい話
出典元: yamanoku.hatenablog.com
この記事は公開から9年以上が経過しています。内容が一部古い箇所があります。
stylus 便利なのでもうピュアな css を書きたくないのですが、かねてから気になってた問題と解決法を記載。
Old IE 問題
Old IE っていうよりかは filter の記述法についてです。
通常の書き方だとこう書きたくなります。
filter: progid:DXImageTransform.Microsoft.DropShadow(color=#ffffff,offx=1,offy=1);
しかしエラーを吐く。
expected "indent", got "outdent"
どうすんだよとのことなので調べました。
解決法
http://stylus-lang.com/docs/selectors.html#disambiguationの最下部でこういう記載。
filter unquote('progid:DXImageTransform.Microsoft.BasicImage(rotation=1)')
上にならって書き直してみる。
filter: unquote(
'progid:DXImageTransform.Microsoft.DropShadow(color=#ffffff,offx=1,offy=1)'
);
うまくいきます。unquote で括れば良いとのことです。なるほど。
新たなる問題
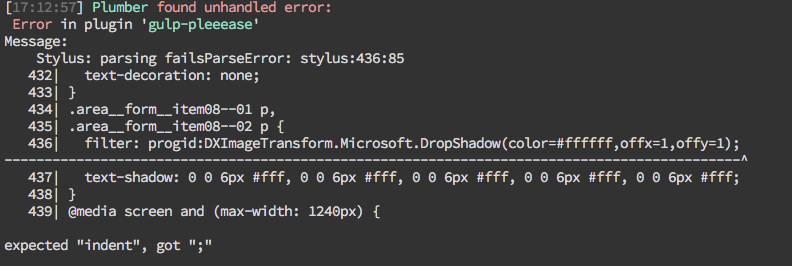
gulpfile.jsで単にstylus使うだけの設定ならいいんですが、gulp-pleeeaseを設定しているとこんなことが起きます。
何故。。。
今考えられる解決策
というわけでこの pleeease 問題ですがパッと考えたところで以下の解決策です。
- pleeease 使うのをやめる
- pleeease で filter 設定とか Old IE 設定とかなんとかでゴリ押す(未確認)
- stylus を捨てる
- IE 対応させようとしたクライアントを
殴り説得しに行く
出来る限り平和的解決を望んでいますが、どなたか良い方法があれば教えて下さい。
こちらからは以上です。