HTMLからウェブサイトのあり方を見直す。
出典元: blog.geek.co.jp
そもそも HTML とは何なのか?
みなさんは HTML ってそもそも文書として扱われているもの、ということをご存知でしたでしょうか?
原点に戻ってみて、HTML とは一体なんなのかを考えてみましょうか。検索してみると、
「ハイパー・テキスト・マークアップ・ランゲージ」
というのがわかるとは思いますが、結局なんのこっちゃとなりますがもう一度見直してみましょう。
「ハイパーテキスト」
そう、すんごいテキストなのです。すんごいテキストをマークアップしてる言語なのです(?)。
元々は科学文書などを世界的に共有するためにつくられたものではありましたが、W3C やブラウザ開発している会社などにより HTML は進歩を遂げ、いわゆる Web アプリやブラウザゲームなど、様々なことができるものとして認知されてきました。
しかし、そうした進化を重ねてきた HTML であったとしても、結局のところ、HTML は文書ファイルであるという事実は何ら変わっておりません。
我々は普段ネットをブラウジングしていて何を見ているのかというとHTML を見ています。
厳密に分類すれば php や JS などのサーバーサイド側で解釈して HTML として出力するのもありますが、それはともかくHTML を見ています。
見ている内容は人それぞれ、いろんなものがあるでしょう。
ブログ、ニュース、キュレーションサイト、動画、SNS…などなど。興味の幅や種類というものが各々違ってはいると思いますが、共通して言えることはマークアップされた HTML 文書を皆が閲覧しているということです。
きれいなマークアップとは正しい文章を書くこと
次に HTML 文書の中身を見ていきましょう。
HTML は head と呼ばれるメタ要素、ここでは 「文書のタイトルや説明」 についてがあたるもの、と body と呼ばれる文書の 「本文」 にあたるものから成り立っています。
head はあくまでもその文書が何かを指し示すものでここではあまり重要ではないのですが、本文にあたる body には様々なタグ、いわゆる文書を構成するために必要なパーツがあります。
文書を構成するパーツは見出し(h1,h2,h3…)、強調分(strong)、引用文(blockquote)、セクショニング(section)、段落(p)、水平線(hr)、改行(br)、画像(img)、そして**リンク要素(a)**など。
このパーツたちを見て、なにやら既視感みたいなものを感じるかもしれませんが、社会人や大学生だったら普段よく目にする Microsoft Word といった文書作成ツールが持つものと同じ要素で出来ております。そう考えると HTML というものにより親近感が湧いてはこないでしょうか?(湧かなければそれはそれで大丈夫です)
そうしたことを踏まえて、マークアップエンジニアの私が常々思うことは、HTML を綺麗に書けるかどうかは文章をしっかりと書ける技術があるかどうかではないかということです。
もちろんただ相手に理解できればいいということで文書体系みたいなのを考えなくてもよいことはあるかもしれません。ですが、どういった相手でも・どんな状況下でも伝わる、共有し合えるものを作るためには、体系を学び・どういった構成をすべきなのかを実現させるほかありません。
HTML には正しくマークアップできたかを調べるバリデーターがあり、マークアップに従事している人ならば品質チェックとして必ずチェックするものかと思います。この工程は正しい文書を実現させる上で必要な校閲作業と似たものだと思ってください。
正しくマークアップできていればそのサイトやページは文書としてルールを遵守できたページと担保されます。逆にエラーや警告が残念ながら出てしまう場合は、ルールを見直してしっかりと校閲していく必要があります。 我々マークアップエンジニアは、人間やブラウザ(マシン)が、きちんと理解できるような文書を作り出せることをモットーに日々頑張っております。
サイトの文書構造を理解する一番いい方法
これは簡単なことで、適応しているスタイル CSS を外すと分かりやすいと思います。要は素の状態の HTMLを見る。 Chrome のエクステンションで CSS を無効化にするものもありますのでこれを使ってみましょう。 https://chrome.google.com/webstore/detail/css%E7%84%A1%E5%8A%B9%E5%8C%96%E3%81%8F%E3%82%93/locapbphgfloicmncpgmjnglfepfjfbm?hl=ja
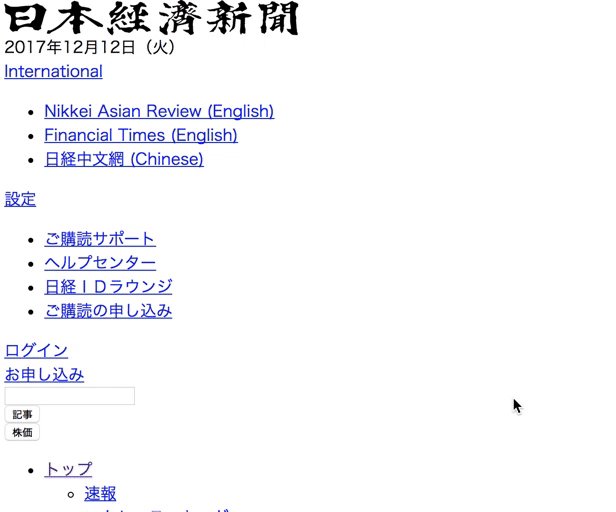
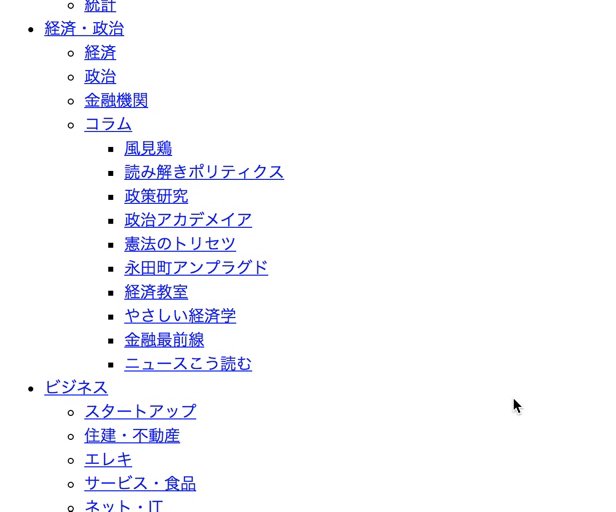
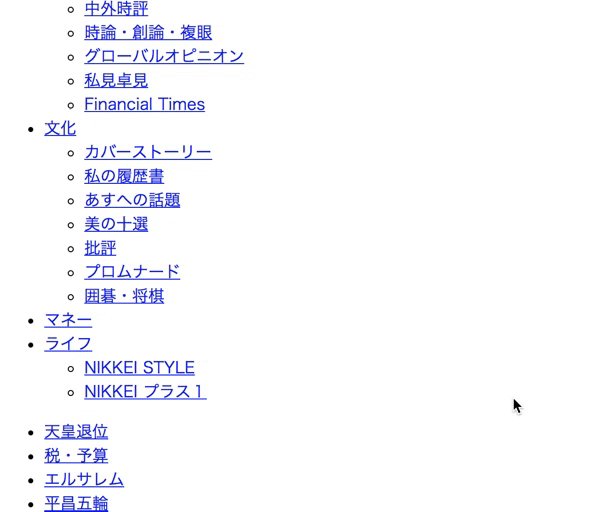
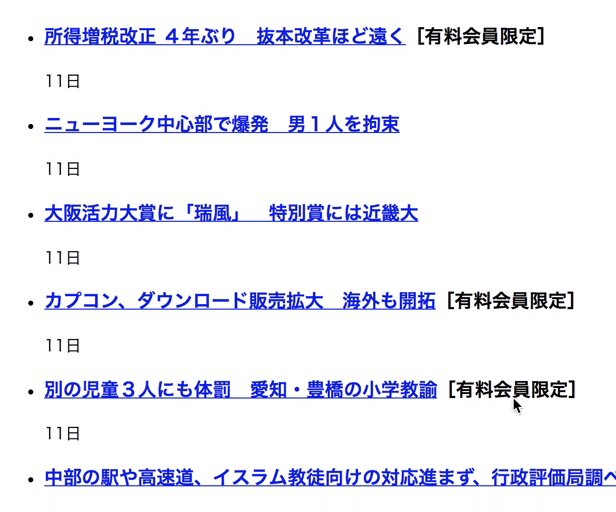
たとえば日経電子版のサイトに行って先程のエクステンションを作動させると…
このような感じで、装飾抜きのテキストと画像のみの状態になります。 この時に皆さんにしていただきたいのが、普段見ているサイトはいったいどういった順番でパーツが並べられているのか、ナビゲーションとして機能していたものも装飾を外すとこのような内容になっていたのか等、HTML 文書としてどのような構造・骨組みとなっているかです。 気になるあのサイトの CSS をとっぱらって骨組みだけにしたら…いったいどうなるでしょうか? ここからはあなたの目でたしかめてみてください。
「クソ酷いウェブサイト」が教えてくれること
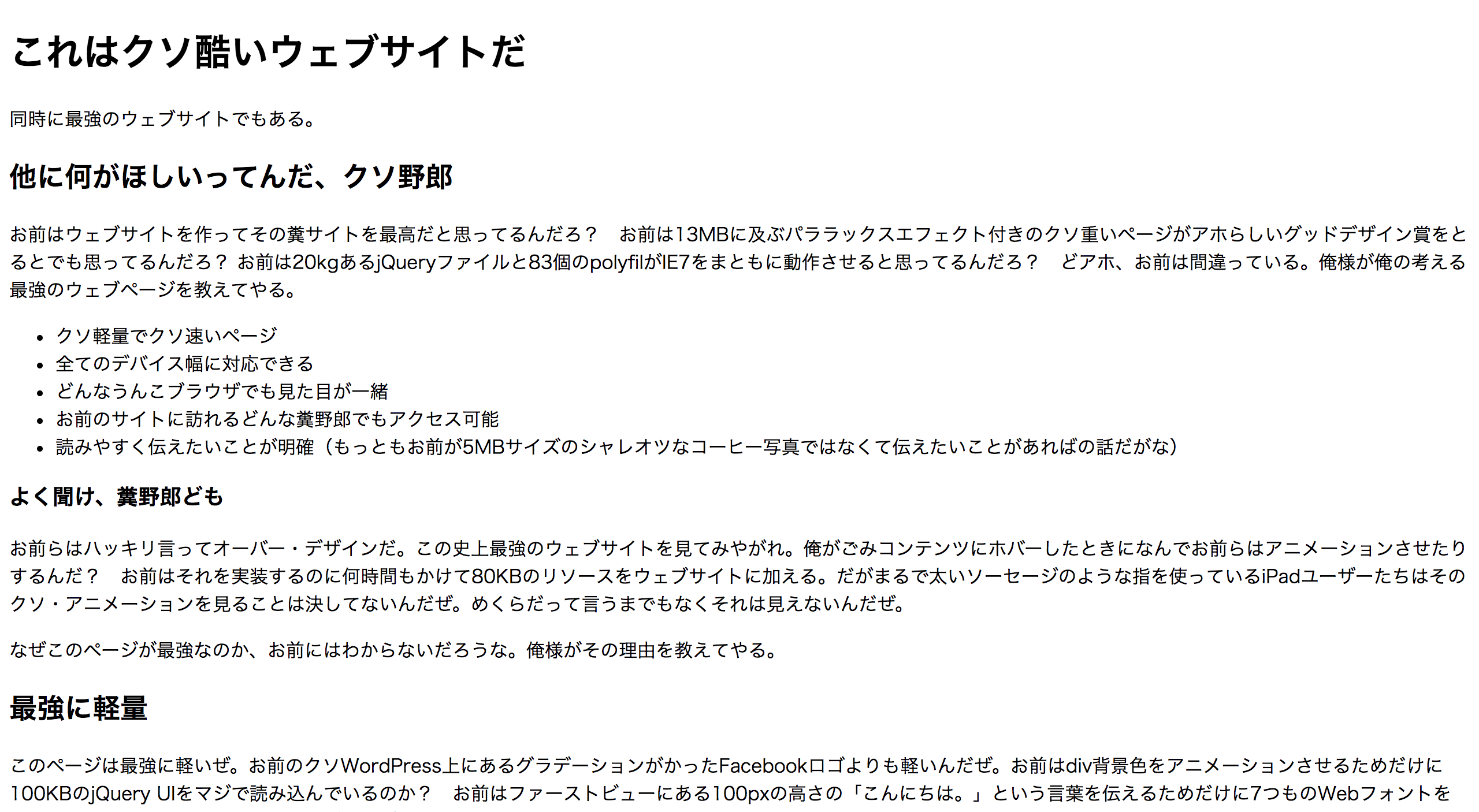
今年5月くらいに注目が集まった「クソ酷いウェブサイト」についてを皆さんはしっていますでしょうか。
このサイトは JavaScript・jQuery や CSS での装飾、その他ソーシャルウェジェットや大きな画像も使うことなく、ただ HTML でのセマンティックなマークアップだけで表現された何の変哲もないウェブサイトです。
内容や言いたいことはサイト全文を参照してくれればいいのですが、私はまさにこれこそが本質的な HTML なのではないかと感じます。何故ならば、
- どの端末化でも認識できる
- どういった内容であるかが分かりやすい
- セマンティックな構成ができている
- 「ページ」としての機能を果たしている
といった要件を満たしているからです。
誤解なきように伝えると、このサイトのようなことを皆が目指してほしいという訳ではないです。ただ、ユーザの希望しない過剰な装飾・ウェジェットを大量に貼っていたりするならば、ここから学ぶべきこと・考え直してみることは大いにあるのではないでしょうか。
おわりに
色々と書きましたが、自分の HTML の書き方が誰がどう見ても・機械判定としても 100%の判定のものを必ず書けているわけではないです(保険みたいな書き方ですみません)。
ただ、その判定や点数といったものを日々上げていけるよう知識のアップデートや書き方の見直しなどを試行錯誤している次第であります。
当たり前の話ではありますが、今までも・これからもきちんとしたマークアップをしていきたい所存であります。 フロントエンド界隈では、様々な技術や設計思想が跋扈して繁栄と同時に混沌をも極めております。
ですがそうした中だからこそ今一度初心にもどって、我々はインターネットを通じていつも何を見ているのか、そして我々ウェブ業界で生きるものたちは何を見てこの世界にやってきたのかを改めて見つめ直すことを忘れてはいけないような気がしてなりません。
「HTML とは何なのだ?」
「それは誰のためのものなのか?」
「そして私たちはそれとどう付き合っていくべきなのか?」
ーーー 願わくば、幸せなインターネットを。