vue-cliで作ったNuxtスターターキットでNuxt1 => 2に上げるやり方
出典元: qiita.com
追記(2018/10/26)
vue init nuxt-community/starter-template が公式発表 10/14 でdeprecatedになったようです。
https://github.com/nuxt-community/starter-template/commit/82513c7306563b2dd42c7da3efed57803d25aea2
今後はこんな記事なんぞ参照せずcreate-nuxt-appを使うようにしましょう 👋👋👋
Nuxt.js 2.0 Release !
Nuxt.js 2.0: Webpack 4, ESM Modules, create-nuxt-app and more! 💫
ついに来ました Nuxt2.0。ということで初心者でもすぐ体験できる Nuxt2 の世界の話をします。
たぶんこのあとvue-cliがちゃんとアップデートしてくれると思いますが、それまでの僅かな命だと思ってご覧ください。
install
npm 5.2.0 以上だったらnpx使うとラクチンです。
npx vue-cli init nuxt-community/starter-template nuxt2
? Project name nuxt2
? Project description Nuxt.js project
? Author yamanoku <0910yama@gmail.com>
vue-cli · Generated "nuxt2".
To get started:
cd nuxt2
npm install ## Or yarn
npm run dev
cd nuxt2
yarn
宗教上の都合でyarnを使ってますが別にnpmでも問題ないです
package.json
現時点(9/21)ではこうなってると思います
"dependencies": {
"nuxt": "^1.0.0"
},
ここから2にあげる
yarn add nuxt
"dependencies": {
"nuxt": "^2.0.0"
},
run
とりあえず動かしてみましょう
yarn dev
yarn run v1.9.4
$ nuxt
おっ動いてる
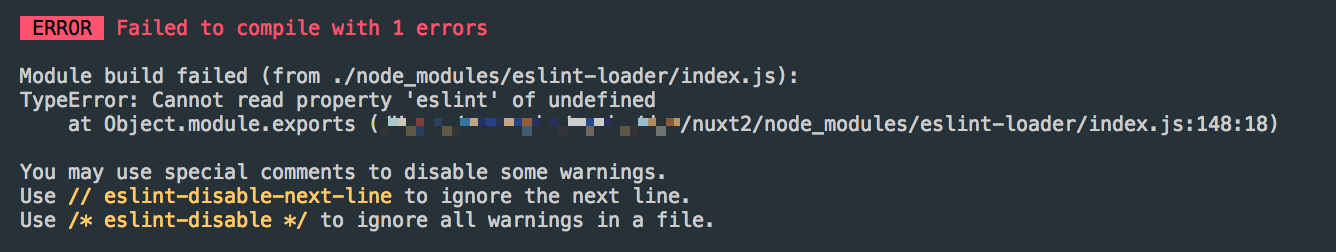
と思いきやeslintでなにやらコケてる
fix
以前@potate4d さんの記事で拝見したMigrate from isServer to process.serverで該当箇所を修正してみる。
before
build: {
/*
** Run ESLint on save
*/
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
}
after
build: {
/*
** Run ESLint on save
*/
extend (config) {
if (process.server && process.client) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
}
エラー消えた!
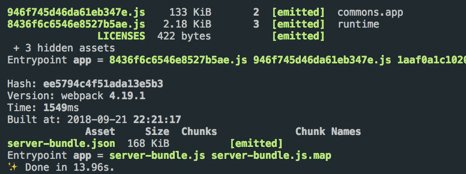
buildも動く
generateも動く
以上!!!!!!!!!!!!!!!!!!
etc
他なにかわかったら追記します。
vendor があると警告が出る
build: {
vendor: [
'axios',
]
},
こういうのがあったと思うんですが、Nuxt2 にアプデしてこのまま動かすと警告が出ます。
⚠ warn vendor has been deprecated due to webpack4 optimization
webpack4 の最適化による非推奨になったためだそうです。