Jadeのprettyはアテにならなかった話(と今更ですがPugについて)
出典元: yamanoku.hatenablog.com
この記事は公開から9年以上が経過しています。内容が一部古い箇所があります。
経緯
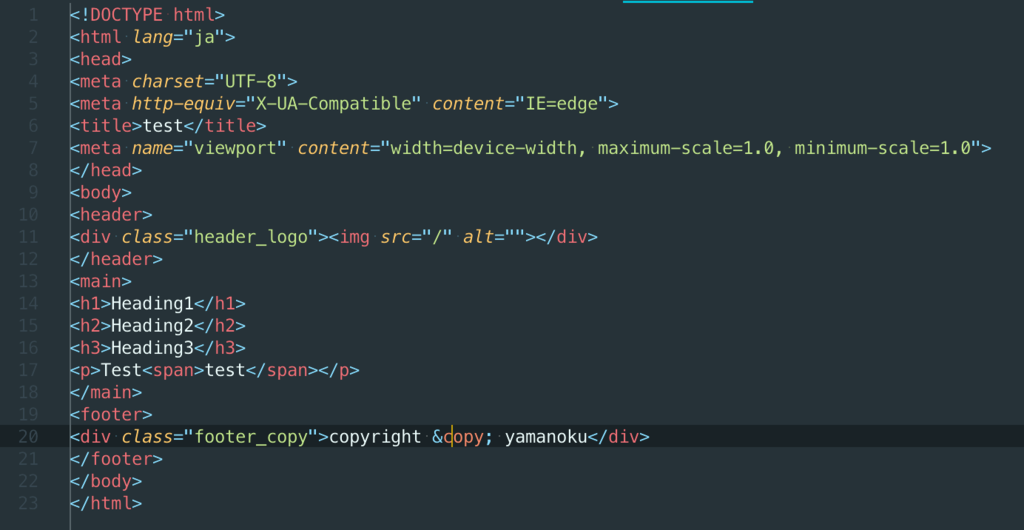
Jade は通常何もせずコンパイルするとこうなる
そこで gulp とかのオプションでこう設定するとインデント維持して見やすくなる
var jade = require("gulp-jade");
.pipe(jade({
pretty: '\t',
}))
だいたいはこれでよい。
ただコーディングガイドラインで「インデント除去してください」みたいな指示が来た時困る。
問題点
pretty に関する情報が少ないのでひとまず勘で「\t」としているところを「\v」にしてみた。
ブラウザでパッとみた感じは良さそう。だが、
ソースは文字化けしとるやないかい。
対応策
良さ気な情報ないし Jade のオプションに頼るのはもうやめよう。そうだ npm だ。
https://www.npmjs.com/package/gulp-outdent
var gulp = require('gulp');
var jade = require('gulp-jade');
var outdent = require('gulp-outdent');
gulp.task('jade', function () {
gulp
.src('*.jade')
.pipe(
jade({
pretty: '\t',
}),
)
.pipe(outdent())
.pipe(gulp.dest('/'));
});
これで OK でしょ。npm パッケージで柔軟に対応できる男になりたい
Pug
上記インデントの件とは別ですが、Jade が既存の商標と衝突してたみたいで Pug に改名していたそうです(最近知った)
去年の 12 月…
Renaming jade -> pug · Issue #2184 · pugjs/pug
Jade 特に考えずに使うならそのままでいいけど、ほどよいタイミングで Pug に乗り換えましょう。拡張子以外書き方はだいたい今まで通り。
こちらからは以上です。