Interop 2025のプロポーザル投票が始まりました!
出典元: zenn.dev
ブラウザ間でのWeb標準の相互運用性を向上するプロジェクトの「Interop」で、来年の2025年に重点対象とするAPIへのプロポーザル投票がはじまりました。
この記事ではそもそものInteropについての解説、プロポーザルについて、どのようなものが重点対象になっていたか、今後の選考スケジュールについてを触れていきたいと思います。
Interopとは何か?
はじめにそもそもInteropとはどういう取り組みなのか?についてを簡単に触れておきます。
Interopは、Web Platform Tests(以下、WPT)プロジェクトの一部であり、異なるウェブブラウザ(Google Chrome、Microsoft Edge、Mozilla Firefox、Safari)間で使われるHTML、CSS、JavaScriptがウェブサイトやウェブアプリが同じように表示され、動作できるようにする相互運用性を高めるプロジェクトです。
このプロジェクトはブラウザのレンダリングエンジンに多大な貢献をしているブラウザベンダ(Apple、Google、Microsoft、Mozilla)とコンサルティング企業(Bocoup、Igalia)の代表者チームによって進められています。
どれだけ相互運用性を維持できるようになっているかについてはWPTのダッシュボードにて確認できるようになっています。Experimental(実験版)とStable(安定版)のそれぞれのブラウザでのテスト進捗結果が見られます。
プロポーザルの投票について
期待していた新たなAPIがブラウザへ実装されたときに「早くクロスブラウザで安定的に使えるようになったら…」とやきもきしている方もいるかもしれません。そんな相互運用性を高めてほしいと思ったときにInteropのIssueよりプロポーザルとして投票できます。

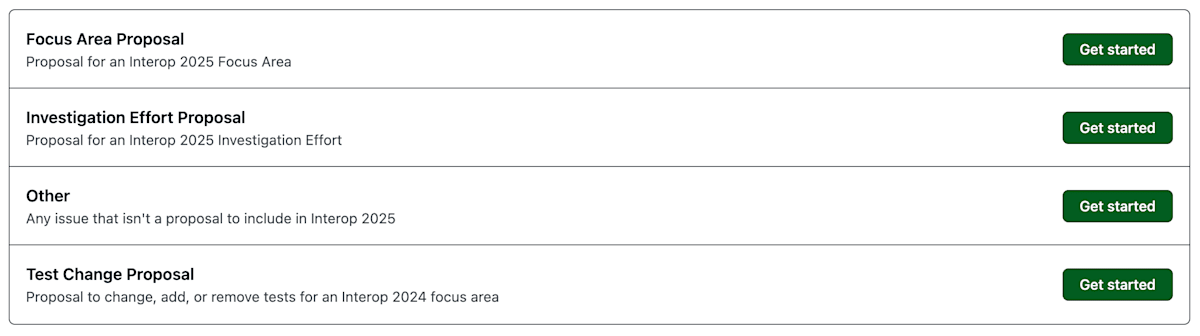
Interop 2025に向けたIssueとして以下の2つから投票できます。
- Focus Area Proposal
- Investigation Effort Proposal
「Focus Area Proposal」は仕様が定められていて適切なテストケースが存在するもので「Investigation Effort Proposal」は逆に仕様やテストケースなどで不足しているものがある場合のプロポーザルとして使われます。
どの種類のプロポーザルを投票すればよいかわからない場合は「Investigation Effort Proposal」の方を選ぶと良いとされています。
プロポーザルの採用について
プロポーザルとして投票されたもののすべてが対象となるわけではなく、いくつかの選考フローを経て最終的にどのAPIに注力するかを決定されます。
注力するに値する優れたプロポーザルの観点としては以下が挙げられます。
- 具体的: 具体的な相互運用性の問題を特定できるか
- インパクトがあるか: 明確な使用例や事例を挙げられるか
- テスト済みであるか: WPTにてすでにテストを通過しているものか
- 安定的か: Web標準として広く受け入れられているものか
- 価値があるか: 開発者およびユーザーが相互運用性の向上で恩恵を受けられるか
さらに「Standards Positionsとしてポジティブであるか」「一部のブラウザでは動いていない」「APIがすでに広く実装されているか」「公開されているバグトラッカーですでに認知されているか」「アクセシビリティ・国際化・プライバシー・セキュリティの面で影響があるか」といった観点についても加点要素となります。
また、開発者向けサーベイの「State of HTML」「State of CSS」「State of JavaScript」などの結果によっても今後のInteropにおいて参考とされるため、積極的に参加して回答していくと良さそうです。
これまでのInteropについて振り返る
これまでのInterop重点対象となったプロポーザルにはどのようなものがあったか、についてを振り返ってみます。
2021
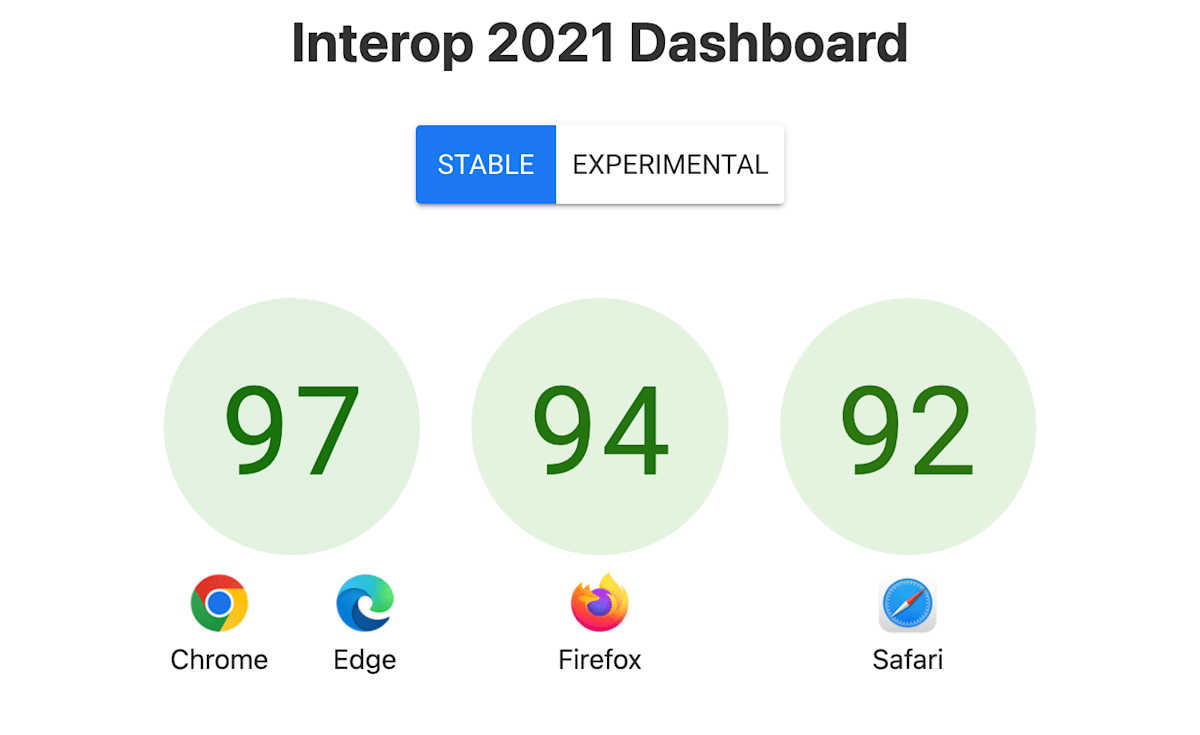
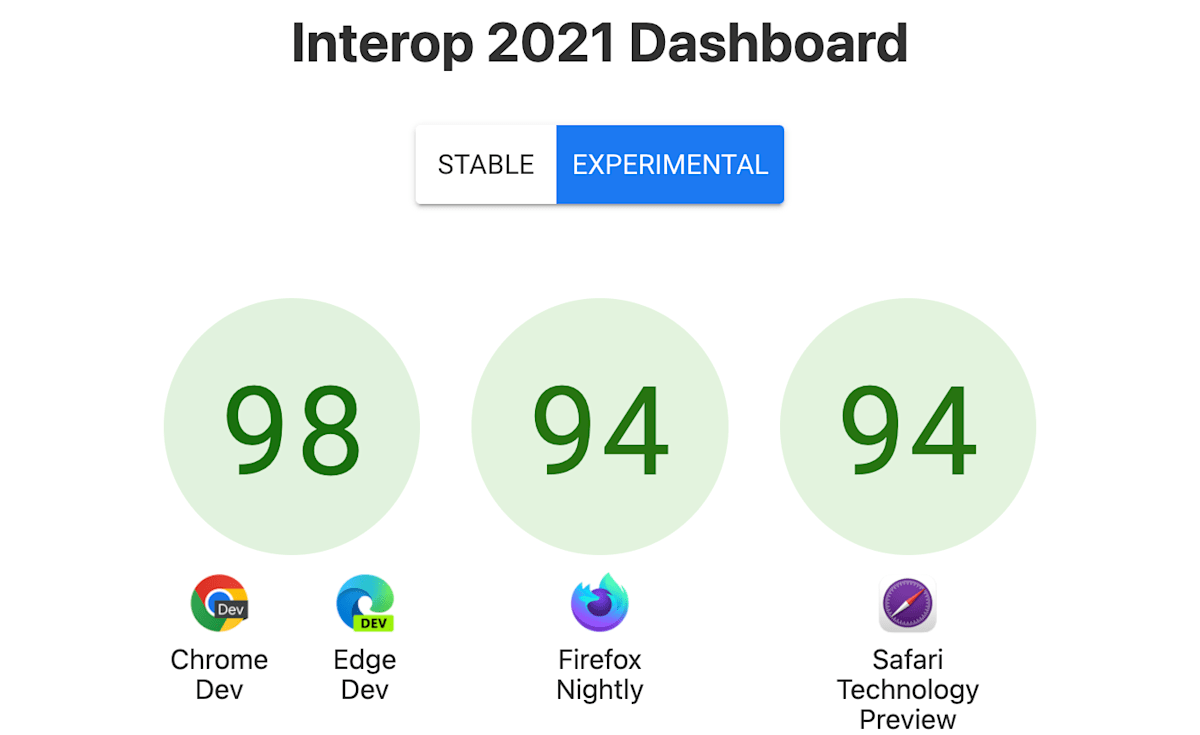
| Stable | Experimental |
|---|---|
 |  |
- Aspect Ratio
- Flexbox
- Grid
position: sticky- Transforms
2021年の重点対象は計5件になります。今や問題なく使えるようになったAspect Ratioや position: sticky を見ると懐かしく感じられます。
2022
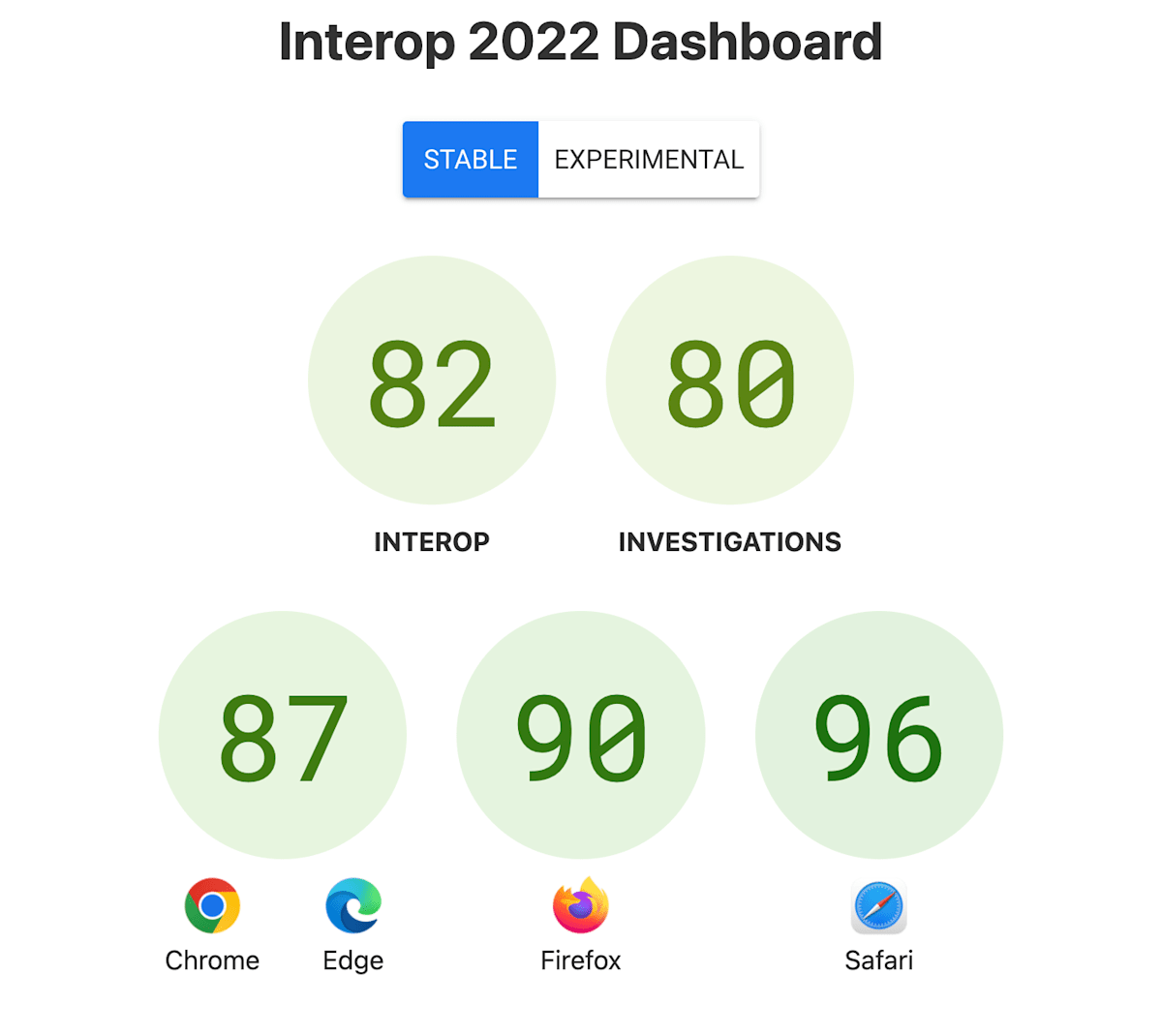
| Stable | Experimental |
|---|---|
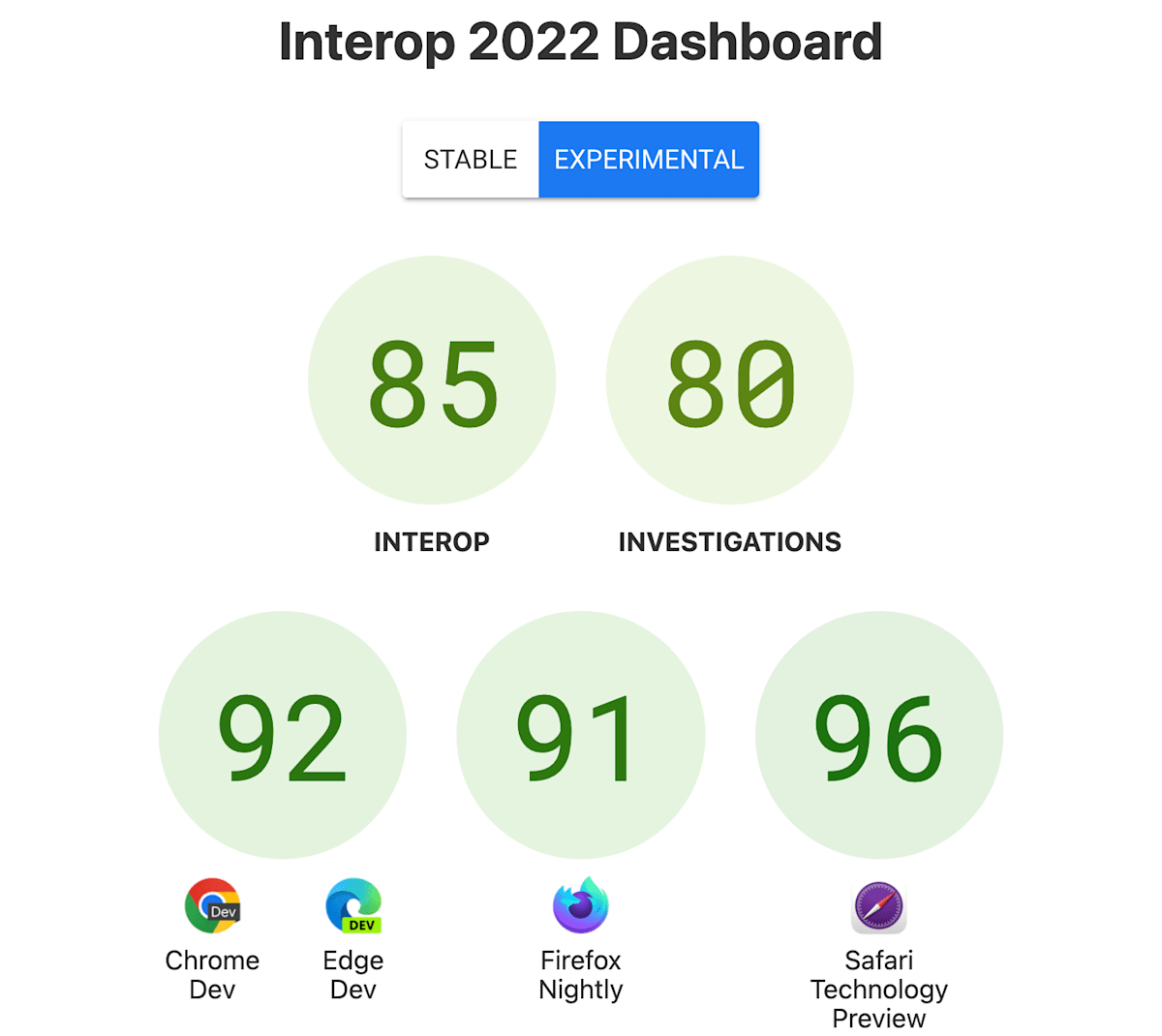
 |  |
- Aspect Ratio
- Cascade Layers
- Color Spaces and Functions
- Containment
- Dialog Element
- Flexbox
- Forms
- Grid
- Scrolling
- Sticky Positioning
- Subgrid
- Transforms
- Typography and Encodings
- Viewport Units
- Web Compat
2022年の重点対象は計15件になります。2021年にあった重点対象も継続しつつ、この年から「Focus Area」(重点対象)と「Investigations」(調査対象)の項目が分かれています。
「Web Compat」の項目は特定の技術ではなく、すでにリリースされているAPIであるもののバグや標準からの逸脱によって問題が起きているものたちのグループになります。
2022年においてはViewport Unitsが唯一の100%テストカバレッジを達成しています。
2023
| Stable | Experimental |
|---|---|
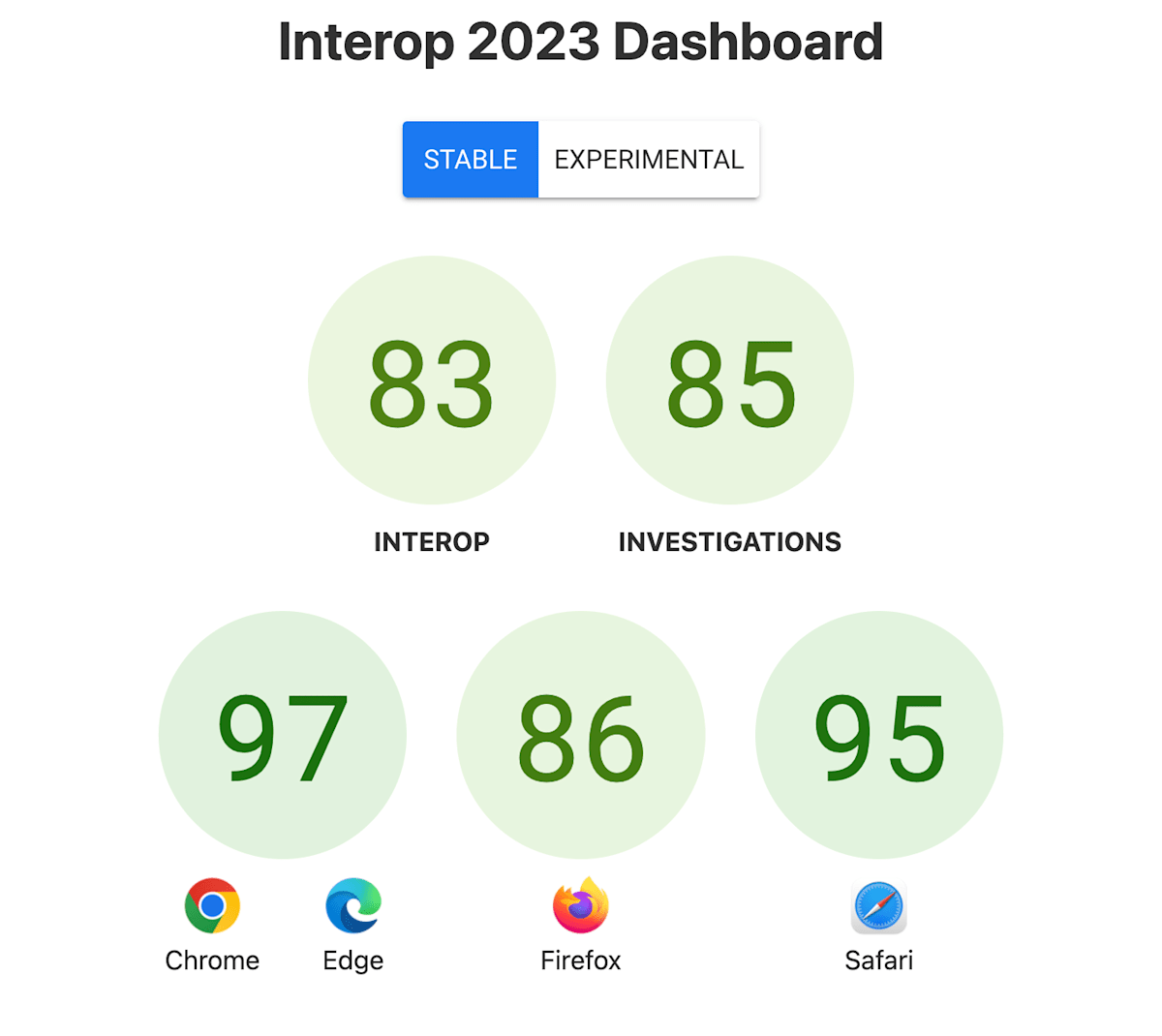
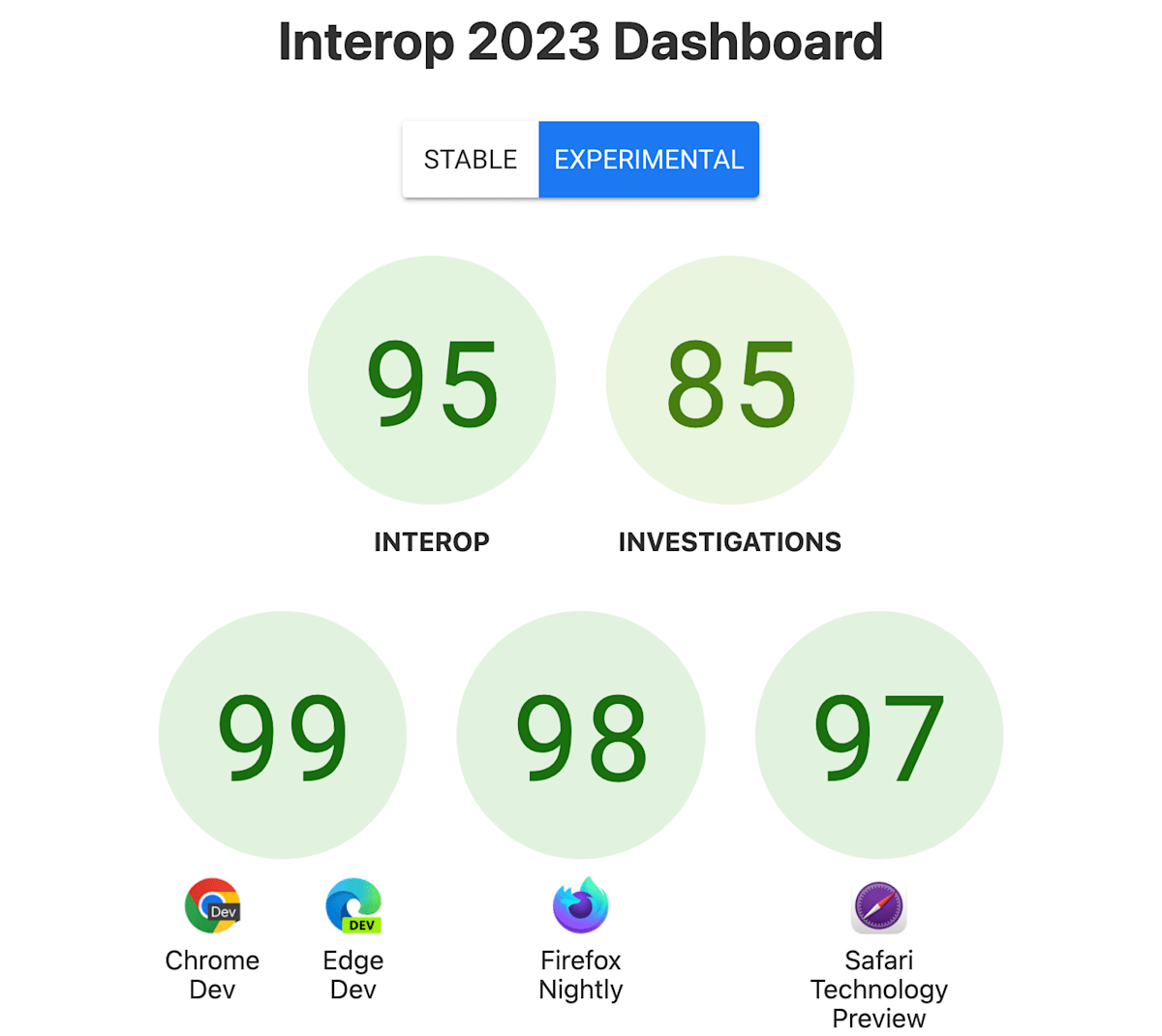
 |  |
- Border Image
- Color Spaces and Functions
- Container Queries
- Containment
- CSS Math Functions
- CSS Pseudo-classes
- Custom Properties
- Flexbox
- Font Feature Detection and Palettes
- Forms
- Grid
:has()- Inert
- Masking
- Media Queries 4
- Modules
- Motion Path
- Offscreen Canvas
- Pointer and Mouse Events
- Scrolling
- Subgrid
- Transforms
- URL
- Web Codecs (video)
- Web Compat 2023
- Web Components
2023年からの重点対象は合計26件になります。
2022年から継続しているもの(計7件)も含まれていますが、歴代の中では最多となる採択数になりました(プロポーザルは87件も集まったそうです)。そのためInteropチーム内で少なくとも2つの参加組織からの支持と反対がないことを示すコンセンサスによって、採用するプロポーザルを絞っていったそうです。
2023年においてはMedia Queries 4、Inert、:has()、Font Feature Detection and Palettesが100%テストカバレッジを達成しています。
2024
| Stable | Experimental |
|---|---|
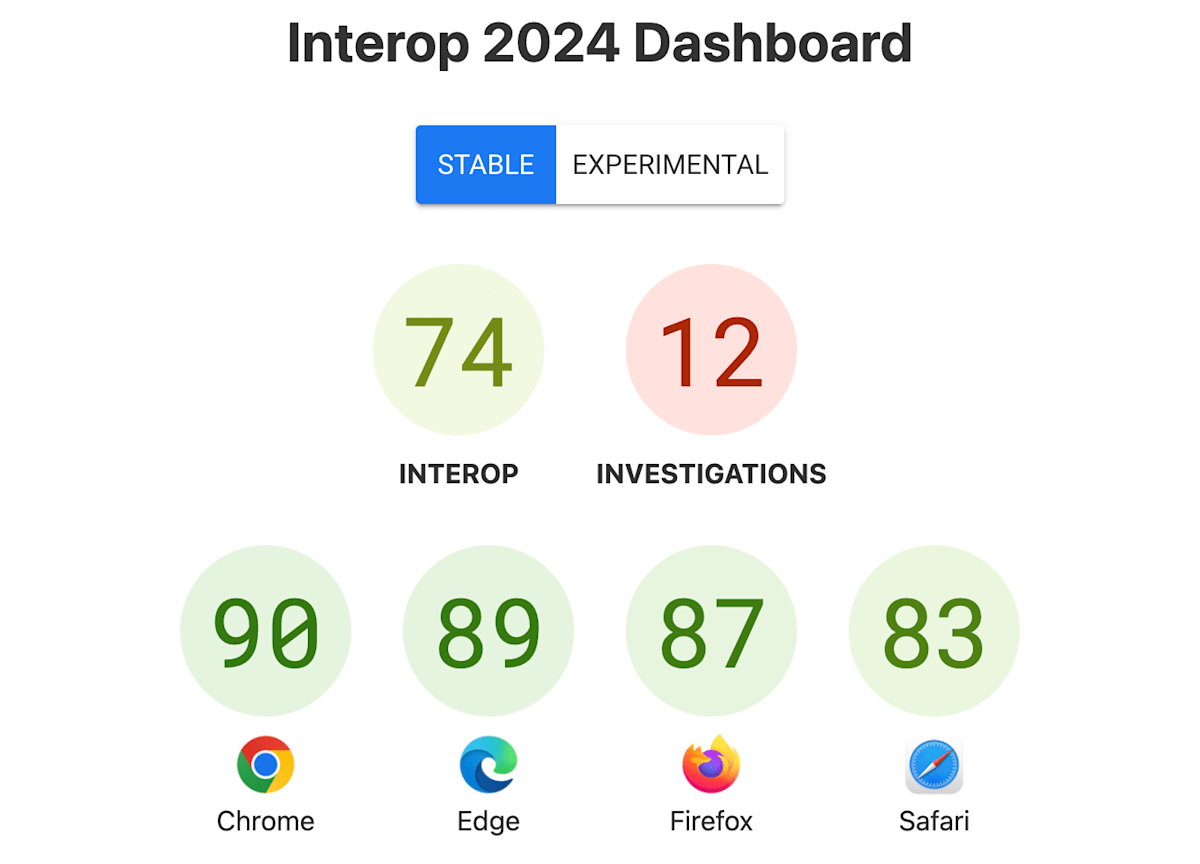
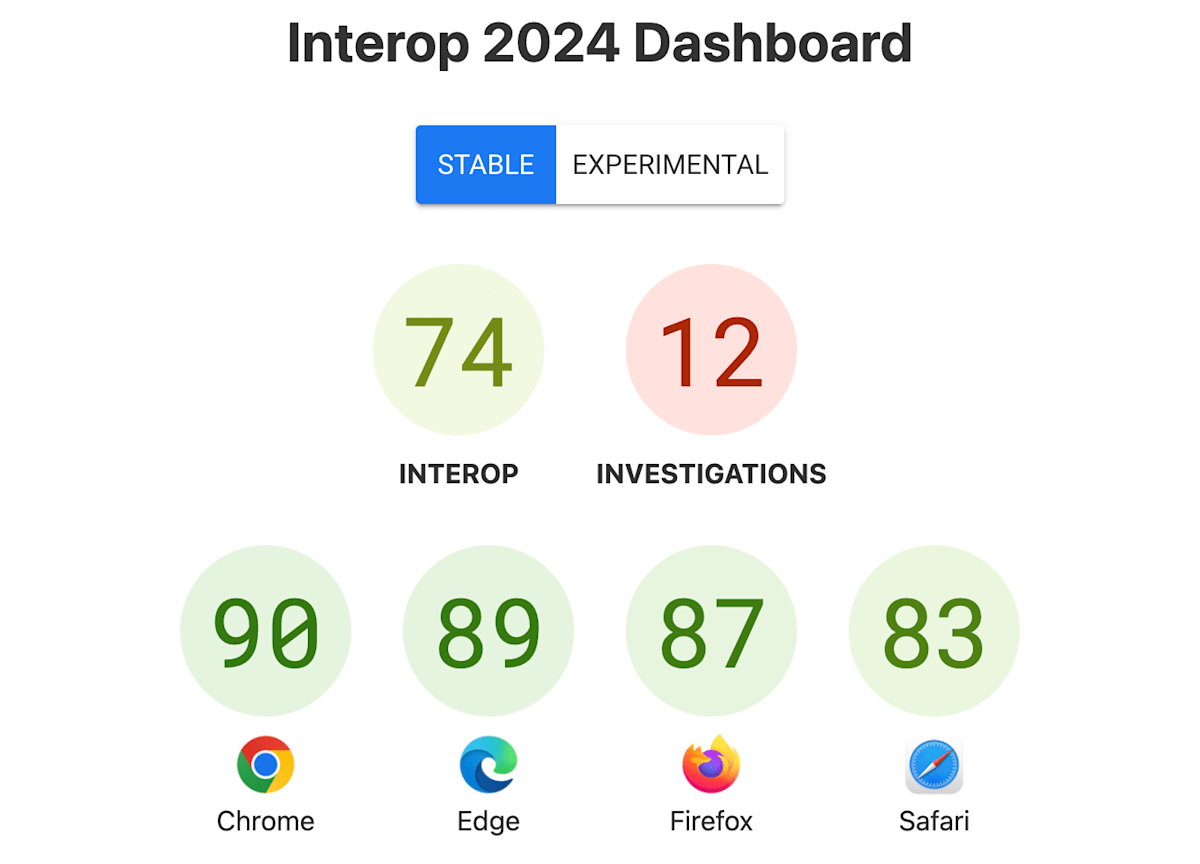
 |  |
※ 2024のスクリーンショットは2024/9/19時点のものです。
- Accessibility
- CSS Nesting
- Custom Properties
- Declarative Shadow DOM
font-size-adjust- HTTPS URLs for WebSocket
- IndexedDB
- Layout
- Pointer and Mouse Events
- Popover
- Relative Color Syntax
requestVideoFrameCallback- Scrollbar Styling
@starting-style&transition-behavior- Text Directionality
text-wrap: balance- URL
2024年からの重点対象は合計17件になります。こちらは現在も対応が行われております。今年のInvestigationsにはWebAssemblyのテストも対象となっているようです。
今後のスケジュール
以下がInterop 2025プロポーザル選考プロセスのスケジュールです(変更される可能性があります)。
- プロポーザルの投票期間: 2024/9/17 ~ 2024/10/9
- 提案されたプロポーザルの選定: 2024/12/19まで
- Interop 2025プロジェクト公開: 2025/2前半
参加企業によるInterop 2025のお知らせ記事
Apple
Get Ready for Interop 2025: Your Chance to Shape the Web | WebKit
Bocoup
Interop 2025 Call for Proposals - Bocoup
Submit your proposals for Interop 2025 | Blog | web.dev
Igalia
Interop 2025 Opens for Proposals | Igalia
Microsoft
Looking forward to an Interop 2025 that addresses your top needs - Microsoft Edge Blog
おわりに
この記事ではInterop 2025にまつわる紹介をしました。現時点ですでにいくつかのAPIに関してプロポーザルが投票されています。
リアクションやコメントで応援したり、ブログやSNSなどを通じて広めることでより多くの人が知るきっかけになるかもしれません。私の推しAPIでもある「Navigation API」もそろそろ採用されてくれればいいなを願っています(該当Issueで :+1: をしてきてささやかな応援をしています)。
これらのプロポーザルの中からどれが重点対象となりクロスブラウザで活用できるのか、今後の選考結果が楽しみです。