みんなに知ってもらいたいデザインシステムのこと
出典元: note.com
この記事はクラウドワークス Advent Calendar 2019 の 15 日目になります。
みなさんこんにちは。2019 年の 10 月よりクラウドワークスで働いております@yamanokuです。 普段は勉強会やカンファレンスに行ったり、インターネットを徘徊したり、飲酒をしたり、一児の父をやっていってます。現在はフロントエンドエンジニアとしてデザインシステムを作るチームにジョインしています。
今回はそのデザインシステムについて、どういったときに必要となるのか、エンジニア・デザイナーが知っておくべきこと、みんなに知っておいてほしいこと、をそれぞれ紹介したいと思います。
デザインシステムについて
「デザインシステム」。フロントエンドのみならず Web に従事する人であればここ最近で耳にすることがある Word かと思います。今一度認識を揃えるためここでは何なのかという解説をします。
デザインシステムの定義については以下記事より引用します。
デザインシステムは、個人、チーム、またはコミュニティによってコードおよびデザインツールとしてドキュメント化されていて、スタイル・コンポーネント・その他の懸念事項のライブラリが用意されているため、製品をより効率的かつ統一的に導入できます。
A design system offers a library of visual style, components, and other concerns documented and released by an individual, team or community as code and design tools so that adopting products can be more efficient and cohesive.
Defining Design Systems. Defining design systems seems a… | by Nathan Curtis | EightShapes | Medium
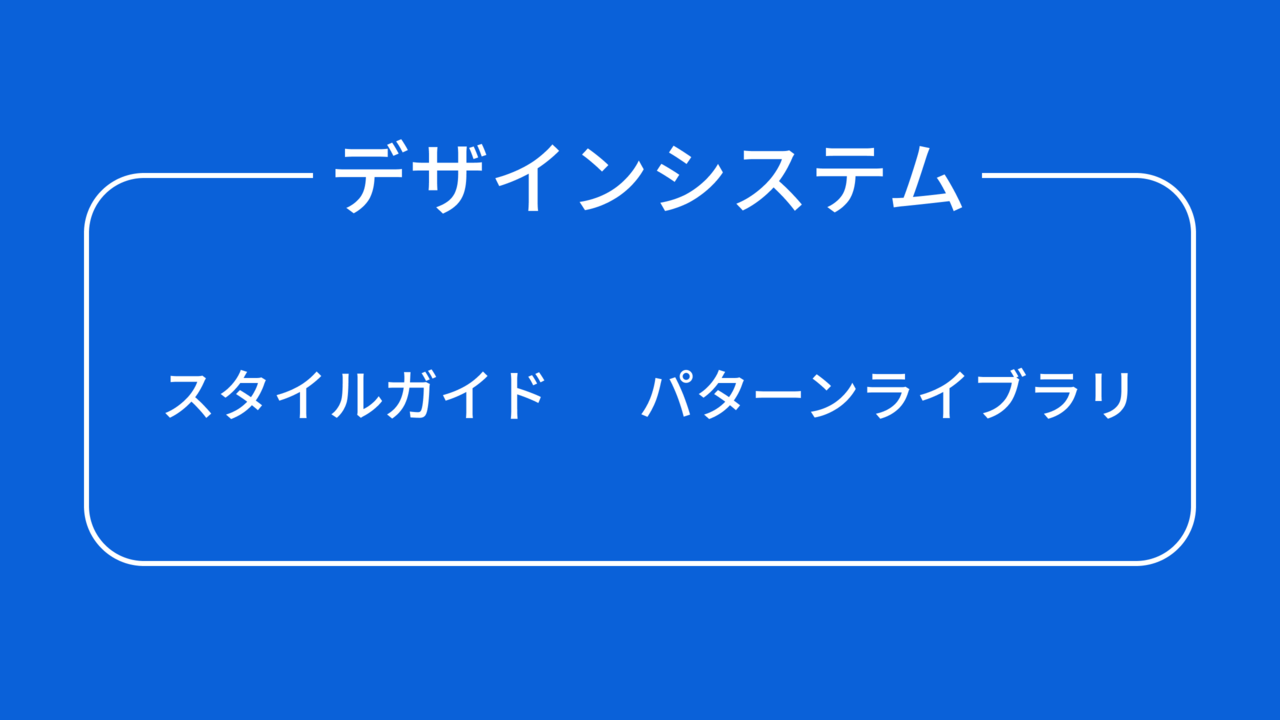
「ドキュメント化」と「ライブラリ」いうと、UI の色や形に関するルールが載っているスタイルガイドであったり、コンポーネントが様々展開できるようにするパターンライブラリのそれにあたると思われるかも知れません。
ですがデザインシステムでは、スタイルガイドやパターンライブラリでは実現できなかった「プロダクトを拡張できること」が差異としてあげられます。
スタイルガイドやパターンライブラリは、一覧性を重視したガイドの機能しかなく、それらを作りきることに完結してしまい、プロダクトの成長に追随することまで考慮されているものではありませんでした。

デザインシステムにおいては、それらを包括した上で、デザイン原則、情報設計、基盤、アクセシビリティ、についても定義されています。これらはガイドやライブラリだけでは分からない、それによって何が実現できるのか、何を解決しうるものなのか、といったプロダクトのアイデンティティをも体現してくれます。 原理・原則についてもドキュメント化されるので、プロダクトで新たな機能をつくったり、改修を行うにあたり「何を基準にしていけば行えばよいか」がより分かりやすくなります。
プロダクトのアイデンティティを示すものとして UI コンポーネント以外にも、今年発表された Adobe のデザインシステムであるSpectrumでは「Voice and Tone」「Grammar and mechanics」といった言葉やライティングにおけるスタイルガイドラインも制定されているなど、より広義でのデザインについてもシステム化されています。

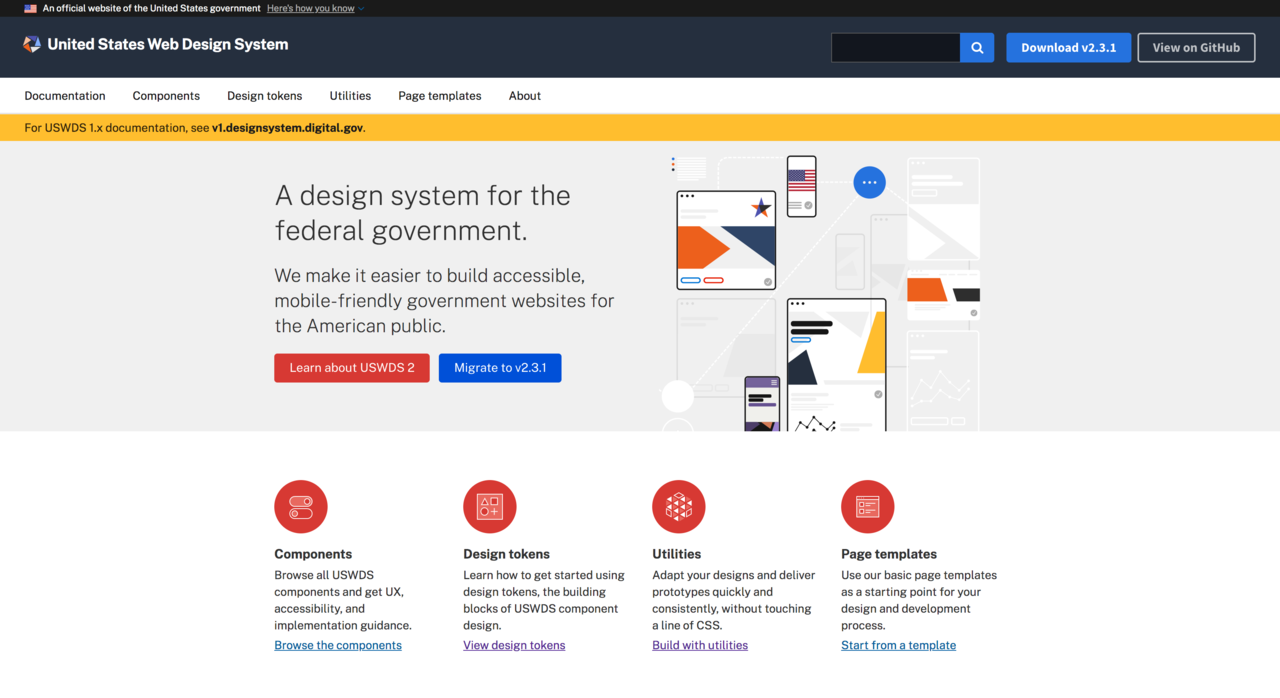
更に 2017 年にはアメリカ合衆国が国のデザインシステムを発表し、国単位での一貫性のあるウェブサイトを作る取り組みが行われています。
USWDS: The United States Web Design System

また、日本でもさまざまな企業が活用事例をあげるようになってきています。以下はその事例になります。
- ReX: Rakuten Experience:キャリア採用|楽天株式会社
- デザインシステムの勉強会『designsystems.tokyo』を開催しました - freee Developers Blog
- Our little design system | 僕たちの小さなデザインシステム - eureka design
- Design System への取り組み 〜Frontend 編〜 | メルカリエンジニアリング
- プロダクト間共通の React コンポーネントライブラリを運用する話 - SmartHR Tech Blog
ちなみに今年の 3 月よりdesignsystems.tokyoという、事業会社にてデザインシステムに取り組む有志にて、どのように導入していくか検討したり議論するコミュニティが発足して、クラウドワークスもこちらに所属し、各勉強会に参加させていただいております。
designsystems.tokyo - connpass
デザインシステムはいつ必要とされるのか
次にそんなデザインシステムについて、いつ必要となってくるものなのかについてを紹介します。
こう言ってしまうと元も子もありませんが、それを構築する必要性を感じなければ(コミュニケーションなどで解決できるなど)無理にやる必要はありません。デザインシステムに限らず、なんとなく始まってしまうものほど怖いものはありません。
ですが高度な要件定義を求められたり、その中で高速にリリースしていく必要がでてきたとしたら、デザインシステムなしでそれらに立ち向かうのは困難なようにも思えます。なぜなら、デザイナーとエンジニアの協業をより潤滑にしたり、サービスが拡大してもその品質を一定維持した開発ができるようになるからです。
事業利益に貢献するデザインとユーザー満足度に貢献するデザインを各々評価する
(中略)
当然ですが、どれだけユーザー満足度が高くても事業利益が上がらなければ、サービスは潰れます。逆にどれだけ短期の事業利益が上がっていてもユーザーが満足していないサービスはいづれユーザーが離れていくので、やはりサービスは潰れます。 この両者を高い品質で成立させるようにデザインすることは難しいですが、サービスが大きく成長しながら長く生き残るためには必須です。
Story-Assured Design - 未来の改善スピードのためのデザインワークフロー | ygoto3.com
新規事業をはじめるにあたり、1から新しく作る UI が適正に評価できるかはわかりません。ですが、デザインシステムでは一貫した体験を提供できるコンポーネント開発がされています。 それらを的確に組み合わせることで、小規模のチームであったとしても、品質を維持できた状態で効率的にプロダクト開発ができるとされています。
更にコンポーネントの混在化を防ぎ統一性をもたせるため、車輪の再開発といわれる無駄な工程を削減できます。
もしあなたの企業に 25 のチームが存在していて、 それぞれのチームがボタンを作っている場合、 優れたボタンを作るのに 100 万ドルかかります。 ー ネイサン・カーティス
以前こうしたコンポーネントの機能面とビジュアル面の関係性を確立するための100 万ドル案件と呼ばれていた会議が弊社でおこなわれていたようです。
デザインシステムの基本の基を考えていくお仕事をしています。|みーた| note
以上を踏まえた上で次は、エンジニアとデザイナーの視点から考慮していく必要があることについてを紹介します。
エンジニアに知ってもらいたいこと
デザイナーとの間でコミュニケーションが必要なものは、言葉における「状態の表現」だと思っています。
ボタン(button)というコンポーネントを例にとって考えてみます。 通常のとき、フォーカスされたとき、アクティブになっているとき、操作不能になったとき、とボタン1つにしても状態が色々と存在します。

またボタン自体がリンク(a タグ)であるときはその状態とはまた違った定義をしないといけません(disabled は使えない等)。
これらは実装者であればイメージしやすいかもしれませんが、そのコンポーネントがもてる状態についてを明記していないと、デザインする際に漏れが発生しかねませんので、明文化していく必要があります。
また、デザインシステムにはDesign Tokensというものがあります。これは定義されたトークンを使うことでそれらの値を一括で置き換えることができるものです。 デザインシステムが担保しうる機能として Single source of truth(信頼できる唯一の情報源)というものがあり、それに当たるものです。 使い方としてはCSS Custom Propertiesや Sass における変数のようなものとイメージしてもらえれば良いと思います。
$brand-primary: rgb(21, 137, 238);
$brand-primary-active: rgb(0, 122, 221);
$brand-primary-transparent: rgba(21, 137, 238, 0.1);
トークンを定義する際も、その言葉自体が「どういった状態を示すのか」「どこまで責務をもつものか」を、デザインシステムを作る際に考慮しておくべきでしょう。 言葉の定義で混乱を招いてしまうことは、今後の設計が破綻してしまうのを招きかねません。
Design Tokens を考える前に俺たちは変数名について考え直すことがあるのではないか - yamaScrapbox
デザイナーに知ってもらいたいこと
デザイナーは視覚表現を担当領域とすることが多いのですが、作った人以外が「それが何故そういう表現をしているのか」を理解できるようにする必要があります。
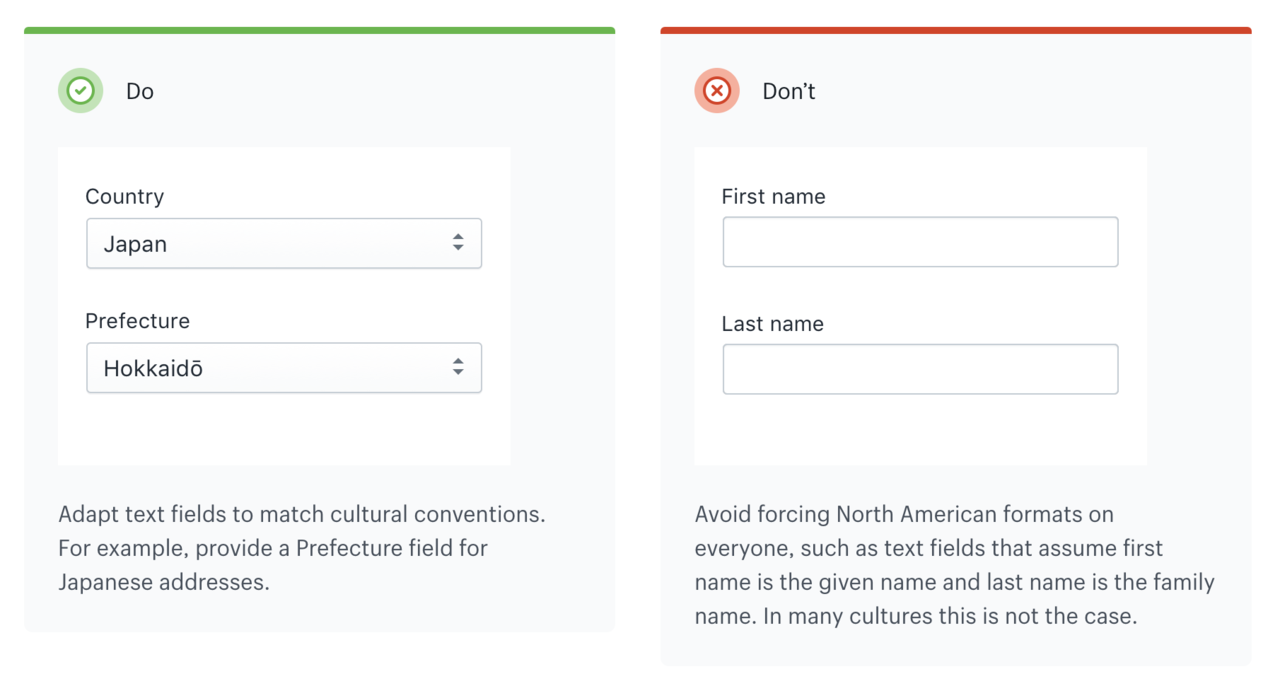
Shopify のデザインシステム「Polaris」の例をあげると、国際化対応において各国の文化の違いを汲み取る、というのがあります。

日本であれば Country につづいて Prefecture(都道府県)の入力項目を追加してあげたり、名前入力を北米式のような姓名入力フォームで設置しないようにするといった例を上げています。こうした例を示すことで、何故そうしたデザインになっているかの理解に大いに役立ちます。
Internationalization - Shopify Polaris
デザインにおいては使用するツールについても厳選していかなければなりません。 Sketch、Figma、Invision、Storybook などデザイナーが他業種と協業していくために様々なツールがあります。しかし「これを使うと出来る」といった明確な正解はありません。それよりもそのツールたちがどういった世界を実現しようとしているかという思想をもとに使っていくほうが良いと思っています。
その中でも Figma がデザインシステムを構築する際で利便性を感じられるのは、横断的に連携して使えるだけではなく、アナリティクスでデータを可視化をしてくれたり、オンボーディングなど使う際のデザインデータを制限するなど、より実践的に使える点だと思っています。
Design, manage, and deploy your design systems with Figma
協業に関して、Sketch でも同時編集機能が搭載される発表がありました。今後はツールのアップデート動向をチェックしてみるのと良いでしょう。
すべての人に知ってもらいたいこと
最後は、より包括的に、役職を限定しないデザインシステムにまつわるすべての人に知ってもらいたいことになります。
1つのプロダクトしてデザインシステムを作っていくにあたり、完成というものはあるのか? という問いが出てくるかも知れません。それに対しての答えは「NO」になります。
先述したようにデザインシステムは拡張していく・誰もが維持された品質でデザインできることを前提としています。 そのため0か1かといった明確な答えがないことを前提に、拡張できることに耐えうるための運用をしていくことが必要となります。
デザインシステムは生き物。少しずつ育てて行こう。
デザインシステムを作るなら、あらゆるパターンに対応した、より完璧なものを作りたいと思うものです。でも、デザインシステムに完璧なんてないことに気づきました。 プロダクトや組織の成長や変化とともに、デザインシステムも変化し続けます。デザインシステムは生き物なのです。
デザインシステムのプロジェクトの実践で学んだ 3 つの大切なノウハウ|カナコ | UI デザイナー| note
デザインシステムも1つのプロダクトであるゆえ、失敗することもあります。 失敗について解説した記事では、組織的支援やコミュニケーションの不足や初期投資できていないこと、そもそも使ってもらえない等の例を上げています。 2017 年に書かれた記事とはいえ、今でも十分に通じる内容となっています。
Why Design Systems Fail ◆ 24 ways
持続性と発展が不可欠であり、それを欠くことは失敗ないしデザインの悪循環を招きかねません。しっかりとした受け入れ体制をもっておこなうことが望まれます。
デザインシステムが間違った方向のまま進んでしまうと、結果として悪いものを生んでしまいかねません。デザインによっては人を傷つけたり、ある層を排除することもできてしまうので、自分たちのプロダクトは**何を目的としているのか?どのような未来を描こうとしているのか?**といった視点を持つことも忘れてはいけません。
おわりに
以上、デザインシステムについて知ってもらいたいことの紹介でした。
デザインシステムを用いることで、一定の品質を維持しながら柔軟にクリエイティブを発揮できるようになれるのですが、実施するにあたり明確な目的意識や何をしてはならないかを理解しないまま進めると、正しくないデザインが広まってしまう恐れがあります。
去年から発足されたフロントエンドチームでは、クラウドワークスでのデザインシステムのあり方についても、試行錯誤しながら、ひとつずつ整えていっている段階です。 今はまだ内部に閉じているのですが、いずれ皆さんにお披露目できればいいなと思っております。
ここまでご覧いただき、ありがとうございました。 明日(12/16)の担当はクラウドワークスのアクセシビリティやっていき隊長、みーた氏です。
English Version
I want everyone to know about the design system. - DEV Community