よく分かってなくてもNuxt.jsでPWAが作れた話
出典元: qiita.com
この記事はPWA Advent Calendar 2018の 6 日目の記事になります。 既視感のあるタイトルですが気にしないでください。
毎年何かしら自分のレベルに合わせて新技術に触れてみる・作ってみるみたいなのを課してるのですが、 今年個人的にチャレンジしてみようと思ったものの1つに PWA があります。
毎年何かしら自分のレベルに合わせて新技術に触れてみる・作ってみるみたいなのを課してるのですが、 今年個人的にチャレンジしてみようと思ったものの1つに PWA があります。
そこで今回は大した知識が無くとも PWA を作ることができた話をしようと思います。 内容として他の皆様と大したことやってないかもですが、こんなんでも形になったぞというのを知ってもらいたいのもあるので温かい目で見てくださいませ。
Reading…

日頃自分が見ているニュースを集約してまとめてみたらどうなるだろうか、情報の蓄積・可視化みたいなのを考えておりそういうのができないかなと思ってそれを題材に PWA にしてみようと思いました。以下は経緯みたいなやつです。
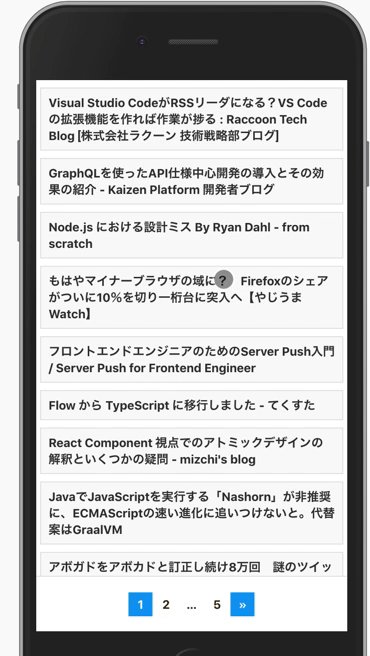
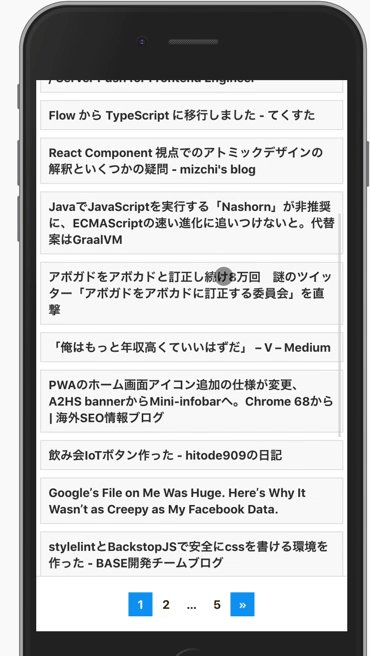
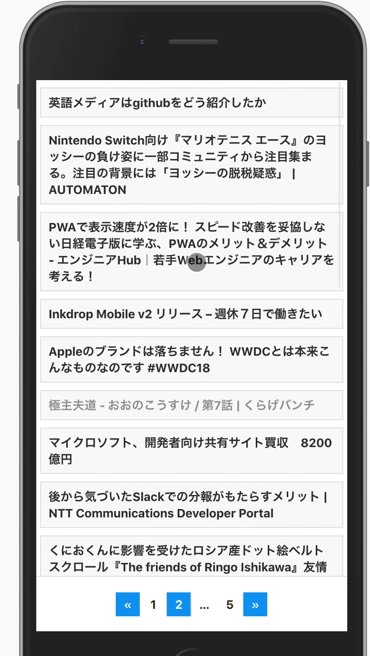
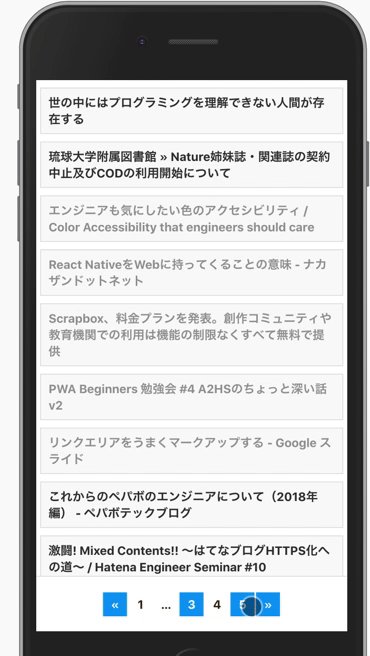
動作イメージ
自分が最近見た 20 件のニュース × 5ページ分にした計 100 件を表示。 ページ間はページネーションで動きます。
使用技術
| API | ホスティング | フレームワーク |
|---|---|---|
| Slack API AWS API GateWay | Netlify | Nuxt.js |
Nuxt.js のプラグイン・モジュールは以下を使用
- vue-paginate
- ページネーション。async もあって複数で連携できたり、
- 個人的には色々あるページネーションの中で導入が簡単(な印象)
- nuxt-community/pwa-module
- 皆様ご存知の Nuxt.js で PWA にするなら必要になる
- PWA にしなくともキャッシュ高速化にも使える
あと当初は Nuxt1.0 で作成していましたが、今年の 2.0 の発表に合わせてアップデートしました。
Nuxt 2 で generate した PWA サイトです https://twitter.com/yamanoku/status/1043119076489318401
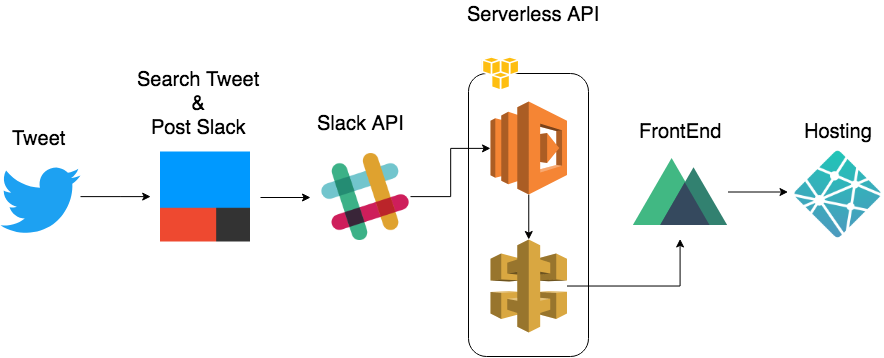
フローチャート
図です。

- 投稿自体は Twitter
- シェアする内容の文頭に
Reading...とつけてツイート - 別に「Reading」じゃなくてもいいけど、昔使ってたニュースアプリの名残で自発的にやってる
- 主な発言地帯が Twitter なだけなので、別に IFTTT と連携できるならなんでもいい
- シェアする内容の文頭に
- DB は個人用 Slack
- IFTTT で投稿連携
- Slack API の制約もあり 100 件までを抽出。古いものは取得内から消えていく。
- なぜ Slack をデータベースにしたのか?
- お手軽サーバーレス体験
- Slack 側のメッセージの修正や消去で即 JSON に反映してくれる
- 無料で作れて垢バンの心配がない
- Twitter 単体だと心配
- 日経の米朝首脳会談の速報ページで前例あり
- AWS で API Gateway と Lambda Function にて API 変換
- Slack API から直接経由だと制約があってしんどかった
- 変えてよかったこと
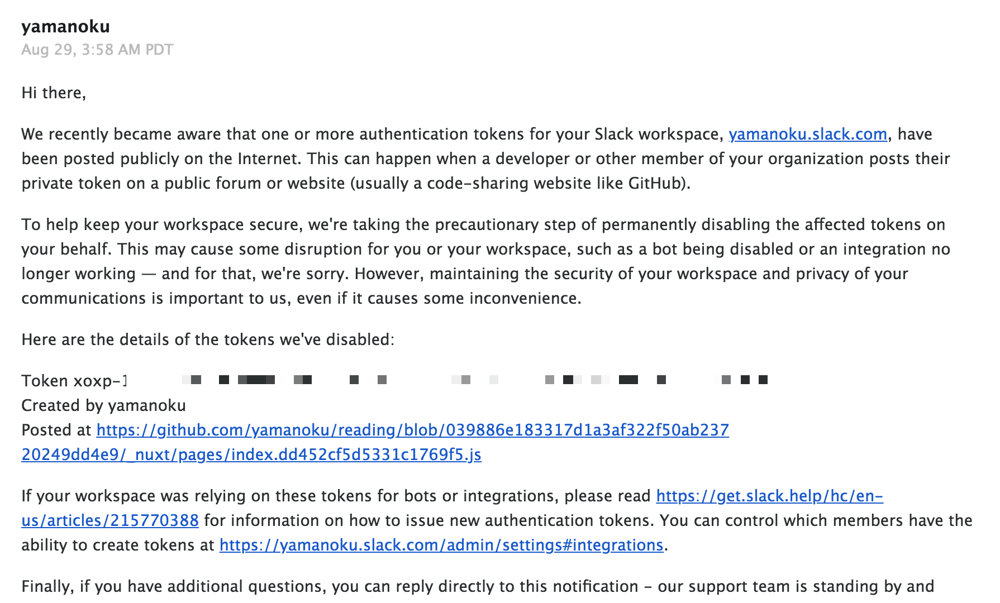
- token を完全隠蔽した
- CORS 対応したのでどこでも取得できる
- gzip 配信もできる
- 今のところは自分用なのもあって無料枠で収まる内容になってる
- Netlify Meetup Tokyo #2で
Netlify Functionsでもいけそうって話を@mottox2 さんから聞けたので Netlify 内で完結できる方向に変えようかと考え中
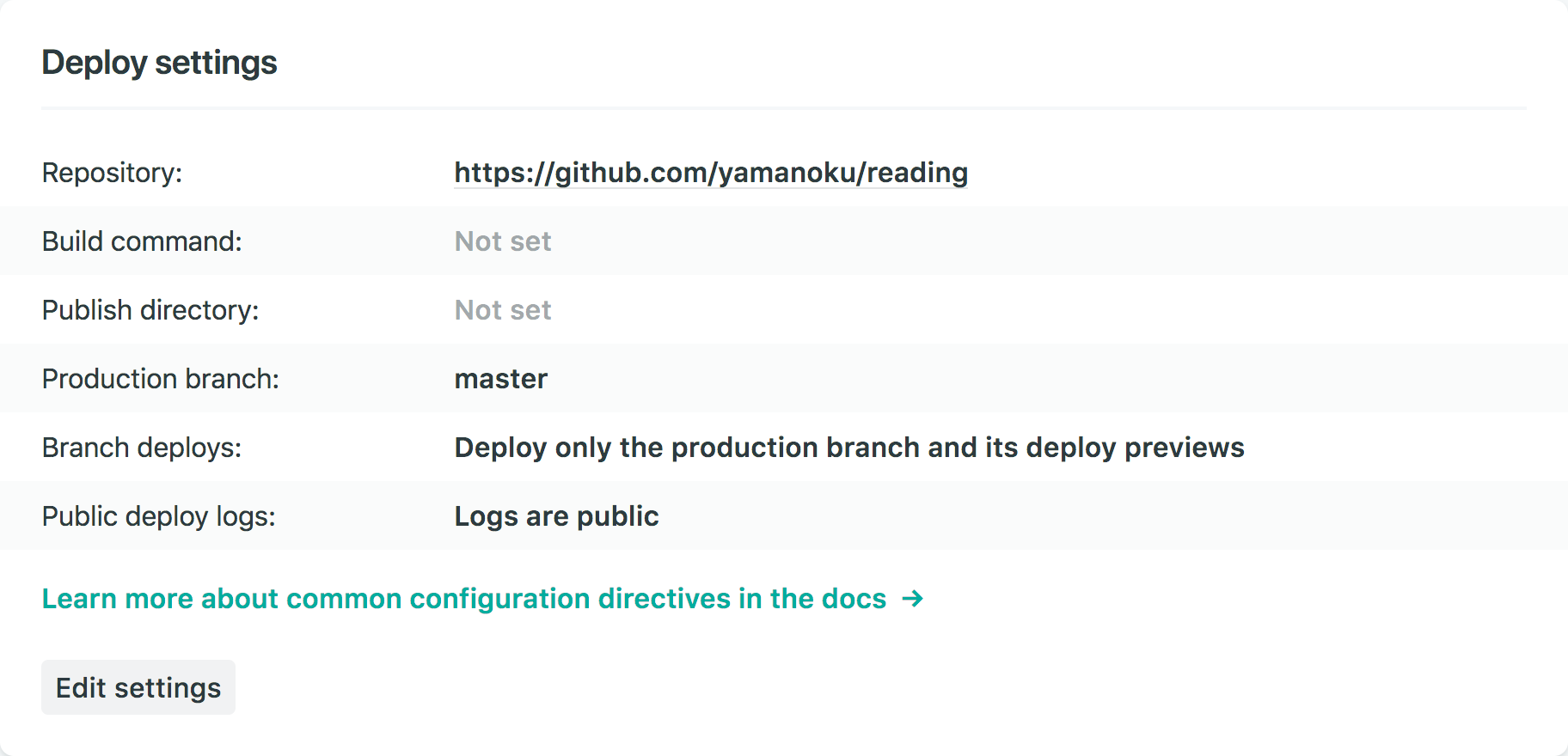
- Netlifyでホスティング
- GitHubリポジトリと紐づけてる
nuxt generate&push-dir --dir=dist --branch=master --cleanup- 静的書き出しした
distをmasterブランチにプッシュ masterブランチをホスティング- SSL 化やらカスタムドメイン可やらプレレンダリング(今回は未使用)やら無料でやってくれてすごい。
- あとプライベートリポジトリも使える。
パフォーマンス
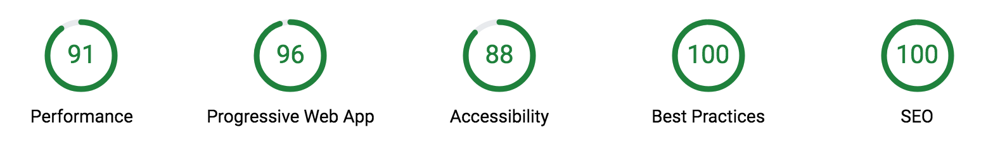
lighthouse
- Device: Emulated Nexus 5X
- Network throttling: 150 ms TCP RTT, 1,638.4 Kbps throughput (Simulated)
- CPU throttling: 4x slowdown (Simulated)
上記設定で計測。Perfomance 部分は変動ある感じですがだいたいこんな感じ
2018/9/6 計測
2018/12/2 計測
WebPageTest
- From: Tokyo, Japan - EC2 - Chrome - Cable
上記設定で計測。
2018/9/6 計測
https://www.webpagetest.org/result/180905_90_60fd3b52c101b6aaeb61fda8ac192468/
2018/12/2 計測
https://www.webpagetest.org/result/181202_Q9_0b087ea9b135cf3ee5e8c790e07853a7/
Fixed & Updates
あんまり PWA 要素と関係ないかもですが、更新したことなど。
ページネーションをクリックするとスクロール位置が保存されたままになってる
- 中間くらいまでスクロールした状態で移動するとページ間でその位置のまま
position: fixedとvhを使っているせい
- ページが切り替わったときの制御に
scrollTopをかませた
methods: {
onPageChange() {
document.getElementsByClassName('news-list')[0].scrollTop = 0;
}
}
<paginate-links for="lists" @change="onPageChange" <!-- ここ -->
:show-step-links="true" :limit="2">
</paginate-links>
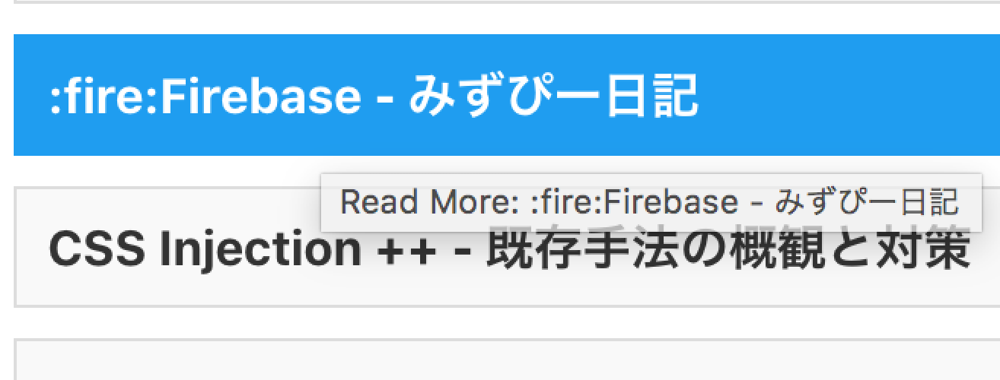
絵文字がパースされていない
単純にパースしてあげればいいのかなと思ったので、 node-emoji を使いました。
👍👍👍👍👍
ページネーションのボタンアクセシビリティ対応
今回ページネーションのライブラリで使用したvue-paginateですが、<a>タグのみでhrefで明確なリンク遷移が明示されていない、リンクとして未完成な状態のままでした。
また、tabindex指定もないのでタブキーでのフォーカスも効かない状態でした。
そこでページネーションのボタン部分をリンク要素としてではなくbuttonタグに変更して、意味あるタグを設置・タブにおけるフォーカスの両方を解消しようと思いました。
ただ、この内容について Issue で報告する・プルリクエストを提出することを考えた時、個人での運用なのでいつ見てもらえるか・かつ受け入れられるかもわからないという不安がありました。
そこで、リポジトリを fork して自分専用用のモジュールを作ったほうが早いと感じたので、早速対応しました。
ただ、開閉時のaria-expandedほか WAI-ARIA 部分などはまだまだ対応しきれていないので、今後も改良する余地はありそうです(自前実装になる?)。
今後の更新・TODO など
以下 Scrapbox のページにて順次手作業で更新予定です
https://scrapbox.io/yamanoku/Reading…
PWA を作ってみての感想
- Nuxt.js における PWA 導入が圧倒的にやりやすい・分かりやすいかなと思いました
- Vue.js 依存ですが…
- PWA だけに限らないですが、何かしら動くものを作ってみると、新しいものがきたらそこから派生してみる・検証することができる
- まだまだ改善の余地は大きい部分はあるが試行錯誤していろんなことが検証できるのが楽しい
- こうしたらいいよ的なアドバイスお待ちしております(コメントでも Twitter でも)
- 今後の派生として、妻を個人 Slack に招待して、家族間での URL 共有みたいなのがやれたらいいかなと思っている
- 妻が結構検索しまくって共有してくれる(育児・買い物・行きたいところ等)
- 夫婦間での共有を簡易・履歴として残すようにしたい
- 自分で PWA を実装してみて Android 実機で動かせるのがこれまでにない感覚で面白かった
- ちなみにポートフォリオサイトも PWA 化しています
- GitHub Pages と紐づけているので、配下のページ(リポジトリ)も自動的に PWA 判定になっている?
- Birthday-Countdown.js など
- Service Worker がルートディレクトリで設定されているから?
- 実際に PWA として使えるものを使ってみたり検証したりしてみる
- Service Worker がどのような感じで使われているかとか
- 自分は Twitter はネイティブではなくTwitter Lite(PWA 版)のを使うようにしています。
- 企業の制作実体験記みたいなのが気になりだす(業務内でのノウハウや失敗など)
- 最近だと HTML5 カンファレンスや 7 月の HTML5 APP CONFERENCE 2018 でその辺が聞けました
- **iOS マジお前...**となる気持ちがよくわかる
以上になります。ご覧いただきありがとうございました。 明日(12/7)は@lemon2003さんになります。
【弊社アドベントカレンダー PR】
最後に宣伝になりますが、私が所属している株式会社 GEEKでもアドベントカレンダーをやっております。良ければご覧になってみてください。 自分はこのアドベントカレンダーほか色んな所に出張執筆予定です。
GEEK アドベントカレンダーの次回担当はマークアップエンジニアの大房さんになります。