opacity、visibilityで要素消した時の注意点
出典元: yamanoku.hatenablog.com
この記事は公開から9年以上が経過しています。内容が一部古い箇所があります。
マテリアルデザインの CSS アニメーションが顕著になってきましたが業務での気付きがあったので共有メモ。
opacity や visibility で要素を消したり出すアニメーション
.hoge {
opacity: 0;
visibility: hidden;
transition: all 0.5s linear; /* allだと重いから個別設定のがいい */
}
.hoge.anime {
opacity: 1;
visibility: visible;
}
適当ですがこんな感じで要素が表示されたりするやつ。アニメーション自体はクラスを付与する動き(click でaddClassするとか)を加えれば消えるのをアニメーションとして動作できる感じです。
注意点
これを使用する際の注意点は、使用している要素自体は非表示だけど要素の高さ自体は残っているので、予期せぬ高さが表示されてしまうかもしれないということです。
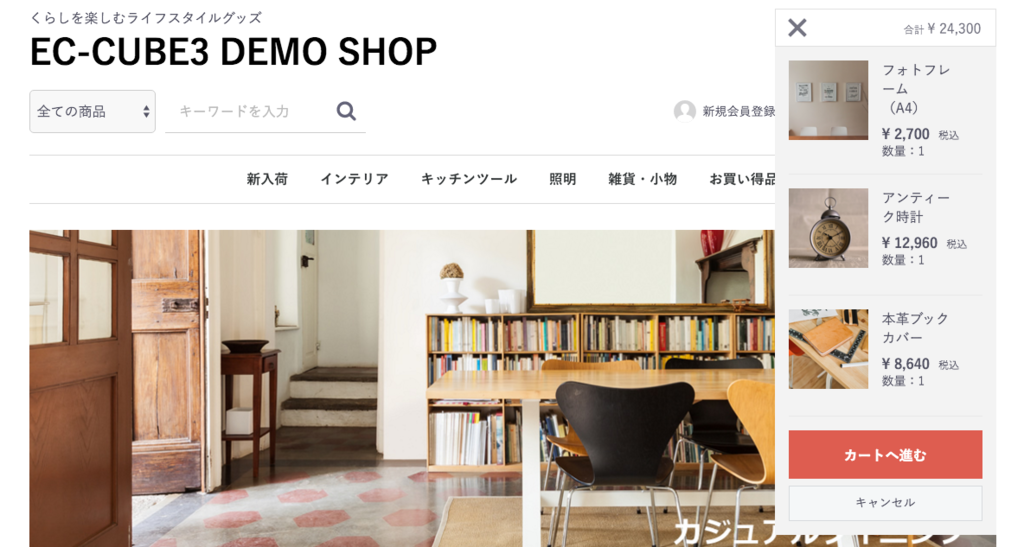
EC-CUBE のデモサイトでカートに商品を追加してその中身を確認する時、カートをクリックして表示させます。
この時に上述したアニメーションを使用しているのですが、ここの商品に要素を追加しまくると…
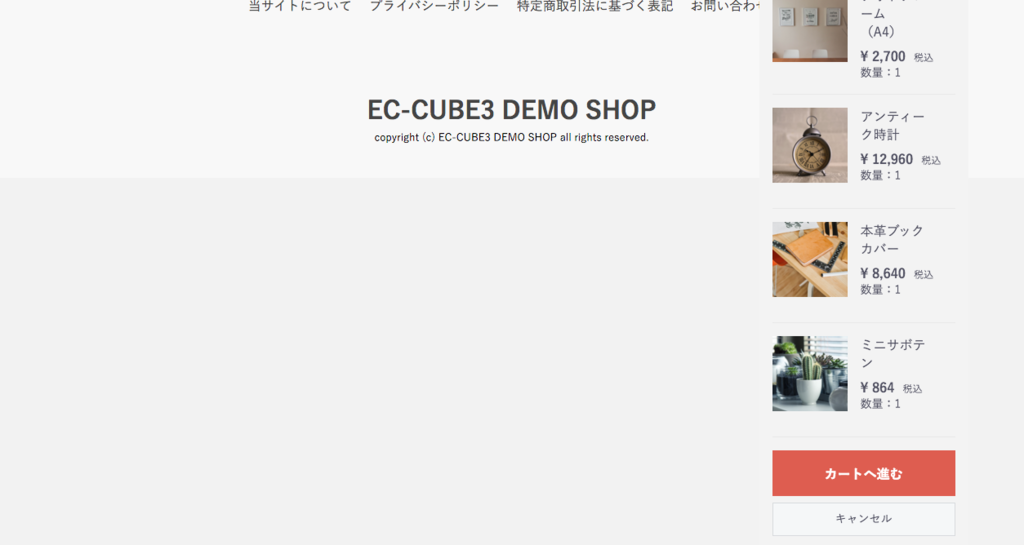
このように footer 箇所を飛び抜けて表示してしまう現象が起こります。これはカートを開いていない時でも同様の現象が起こります。
つまり、opacity と visibility で非表示にしても要素自体は消えてなくてそのまま画面内に残っているのです。
対応策
なので対応策としては非表示の際にはdisplay:noneをかけておく。そうすれば要素自体の高さも消える。そして表示する際には表示した際の高さの調整が必要です。要素を追加する必要がない箇所は問題無いですが。
こちらからは以上です。