2018年のアクセシビリティ活動振り返りとこれからやりたいこと
出典元: scrapbox.io
この記事は Web アクセシビリティ Advent Calendar 2018 19 日目の記事になります。
兼GEEK Inc. Advent Calendar 2018 19 日目の記事でもあります
これからはじめる Web アクセシビリティを作った
- 技術書典#5 で発表させてもらったアクセシビリティ入門書
- AccSell クリッピングにて取り上げてもらった
- これからはじめる Web アクセシビリティ - こんのいぬ (BOOTH(同人誌通販・ダウンロード))| AccSell クリッピング| AccSell
- 今年、自分のアクセシビリティ活動で一番大きかったもの
- 元々は自分の知識を固めるために始めたものではあるが
- 自分はこれをブラッシュアップして行きたいと思っている
- 現状もんどさんからの FB を溜めている状態…
- 仕事・プライベートと同列の第 3 の領域と化しているが
- ほか2つの優先度が高すぎて必然的に対応順が低くなる
- 有給使って年内なんとか解消したい…
- というか来年以降はこれを反省点として比重の起き方とかバランスをちゃんと調整できるようにしないといけない
- 普段の生活をしつつ OSS 活動している人はほんますごい
- 当初この本を見てもらう対象としては
- Web アクセシビリティについて使うべきではない言葉なので修正してください人
- 何をやるべきなのかわからない人
- どのようなものが求められているのか
- みたいな部分を狙っていた
- ただ実際の技術書典の来訪者のウケとしては他と比べると薄かったのが正直なところ
- 自分の宣伝・押しが足りなかったかもというのも1つありますが
- 「ニッチ」なウケがある場で出すものではなかったかなと後で思った
- 自分の宣伝・押しが足りなかったかもというのも1つありますが
- 今後はそこから領域を広げて
- 中級者視点も取り入れたコンテンツ拡充をしていきたいなと思っている
- たとえば
- 社内の施策に取り組むために必要なこととか
- どう啓蒙していくかとか
- デザイナー・ディレクター視点での提案方法など
- 初めて知った人が自分から積極的に動けるようなところまでサポートできるようなものにしたい
- 電子書籍を片手に作業してもらったり
- 読書会などをしてもらったり
- これがきっかけでアクセシビリティはじめられました! となってくれたら理想
- 打倒ピンク本(参考にさせてもらった箇所は多い)
- ピンク本と違う点は自分自身がズブの「素人」という視点からスタートして書き始めたところがある
- 監修者が自分なので内容がガバってるところは正直ある
- 中級・上級者になると「何から始めるのか・何をやるのか」という初心者側の視点が抜けがち
- なので視点をそっち側に寄せて書いてみようとしたという裏話がある
- もう素人と名乗れないねぇ
- ピンク本と違う点は自分自身がズブの「素人」という視点からスタートして書き始めたところがある
- Google ドライブで版管理しているのでいつでも最新状態を保てるようにしている
- 以前 masuP9 さんとの意識調査インタビューの際にも話したことだが
- これを世に出したことで自分がようやくアクセシビリティ界隈の輪に入れたというのがあった
- 別に表明なんぞせんでも、その中に入って勝手にやっていればいいだけの話だが
- 自分にとっては決定的なアウトプットとなって
- 胸張れるものができたな、というのがあったため
社内啓蒙に努める
- 自分のことだけではなく社内でもやっていきたいので啓蒙活動した
- 誰がためにアクセシビリティ対応をするのか?
- 株式会社インフォアクシア様の WebA11y.jp の Twitter にて取り上げてもらいました
- 社内でも「アクセシビリティといえば大山」という認識になったと思う
- 昔は
仲間なんかいらない・無言で腕力実装するしかないなと本気で思っていたが - チームやそもそも所属自体がそっちの方向に向かわないといけないと思ってきた
- そう思えるのは、完全理解まではされなくとも、話は聞いてもらえる人たちだから
- デザイナー側でも Word としてはよく聞くが実際どうしたらいいか? という疑問がある
- 提案側から先にしかけておくと後の対応も楽になる(要出典)
- 昔は
- 自分以外でスペシャリストを養成してみるのも面白いと思う
- 社外でも無闇に
outline: none;にするなと Meguro.css#4 にて話してきた- 話を聞いたりタイムラインを見る限りでは
- あまり意識していなかった
- わからずついついやっていた
- という方が多かった
- つまり「知らなかった」というのが多い印象だったので話せてよかった
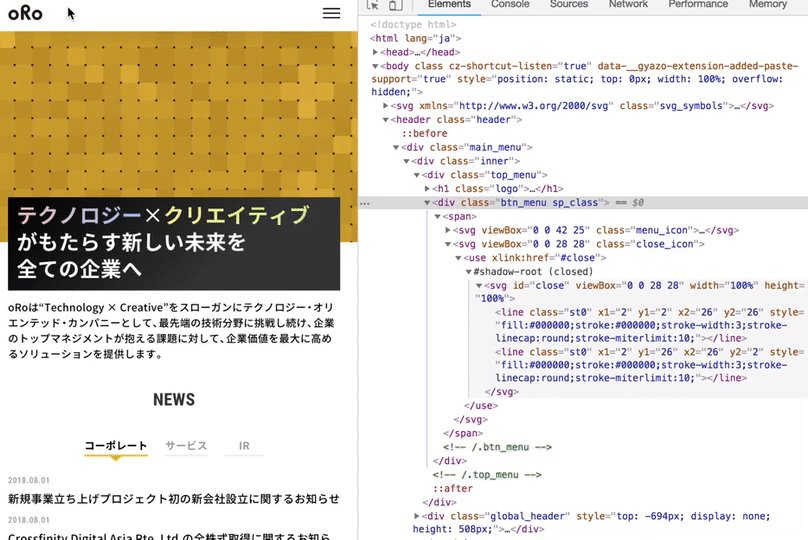
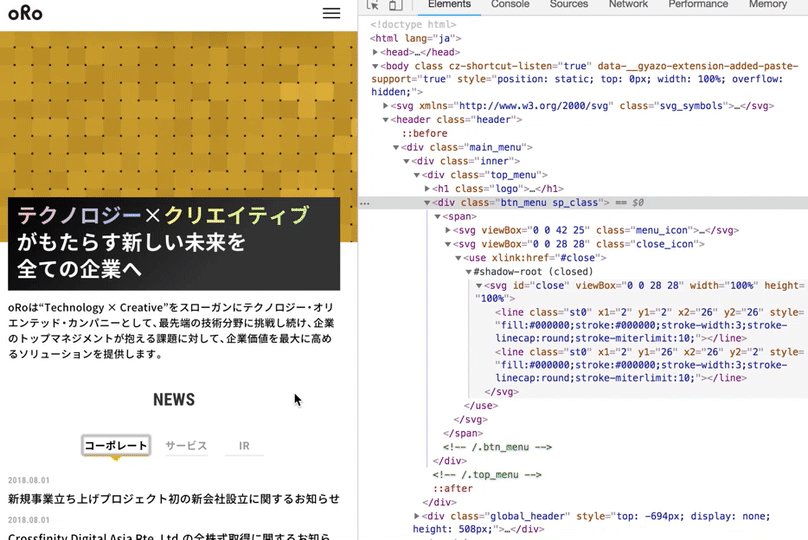
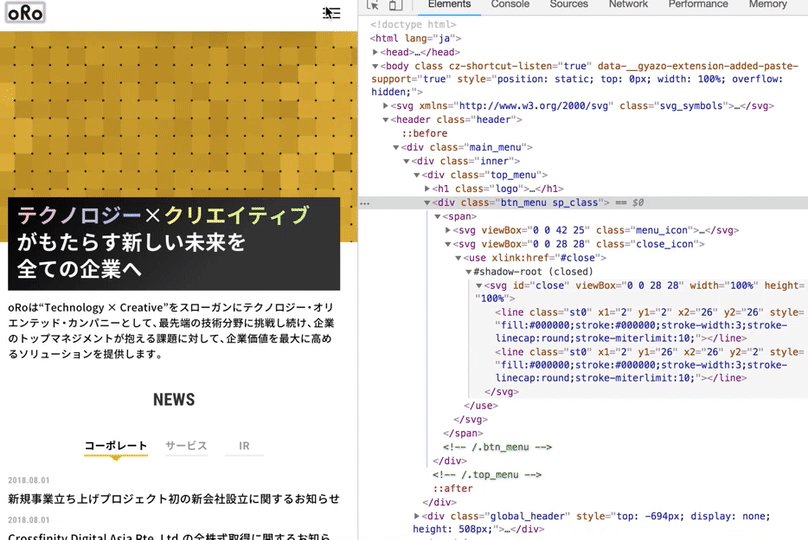
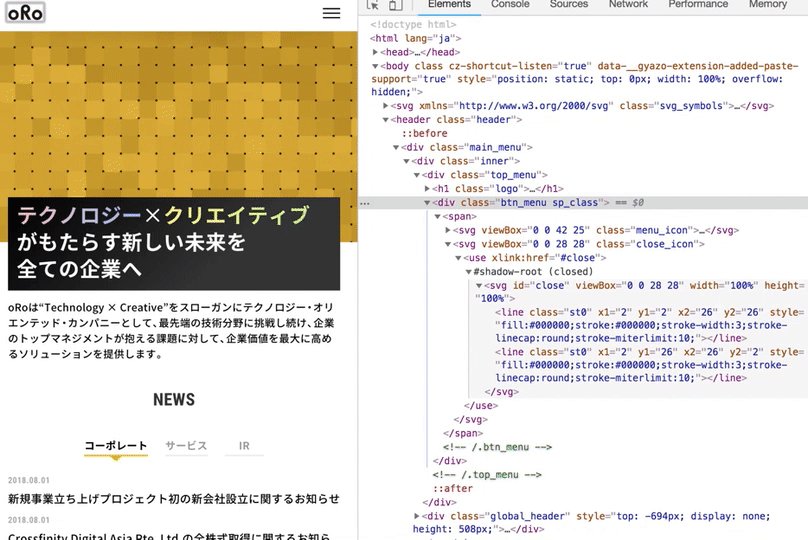
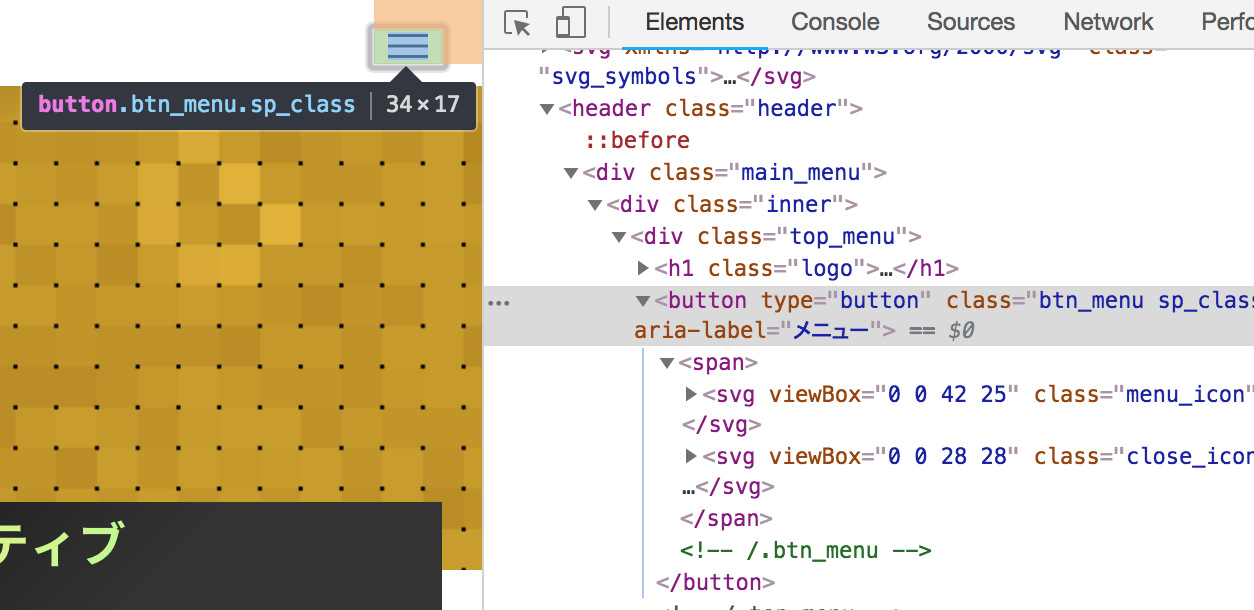
- あと発表内容で株式会社オロさんのサイトに
- ハンバーガーメニューが
divになってるよって突っ込んだら - その後
buttonタグに変更していただいたのが嬉しかった。神
- 話を聞いたりタイムラインを見る限りでは
- また、発表時に
アクセシビリティやっていき太郎と自己紹介した結果そういう風に認識されるようになった- 主にダーシノさんにだけど
- https://twitter.com/bc_rikko/status/1068461972520296448
- GitHub にて話題になったNES.cssでは
outlineの考慮をしてくれた模様。神
- GitHub にて話題になったNES.cssでは
勉強会参加
今年はアクセシビリティ関連だと以下にいってきた
- DIST.23「マークアップを止めるな!」
- HTML5 Conference 2018
- アクセシビリティ、はじめよう! 〜「できない」から脱出するための 20(仮)のネタ 🍣〜
- セマンティクスの作り方、これまで、今、そして未来
- UX Cafe: チームで取り組む! サイボウズのアクセシビリティ
- 第 1 回 mgn アクセシビリティ公開社内勉強会
- 今年開催されていたアクセシビリティの祭典 2018や視覚障害者向け総合イベントサイトワールドに行きたかったが業務都合で行けず無念
- 来年は無理矢理にでも参加したい
- あと Japan Accessibility Conference の第2回目が来年 7 月に開催予定なのでそれも絶対行く
- こういったのに参加して「どういったものか覗きに来た人」がどのような感想をもつのかが気になってる
自分がやっていきたいこと
そんなわけで Web アクセシビリティ活動というものを来年も継続していきたいと思ってるが別にアクセシビリティの専門家だけになりたいわけではない。
Vue.js とか PWA 技術とかブロックチェインとか他にも気になるものはある。やりたいことを実現するためにアクセシビリティを活用して強化していきたいと思ってるだけ。
「やりたいこと」とは一体何かというと
- 一応昔から一貫していることで
- 長期運用にも耐えられる強固なものをつくりたい
ということ
アクセシビリティができていることへのメリット
- 基盤としてアクセシビリティ対応がきちんとなっているものは今後そこから
- 機能拡充
- 品質の維持
- 利用者層を増やす
- 他社との差別化
など、そこからメリットとなりえることに繋がると思っている
新しい何かをやるときにそれ単体の機能としてはアリだが お互いの関係性をするものでないければ円から枝を生やすがごとくトゲトゲしくなって鋭利なものだけに目が行きがちで根本のプロダクトがもつビジョンや理念に注目されなくなると思う
そこでアクセシビリティというあらゆるニーズに向けたものをつくれる基盤をつくっておくと新しいものをつくるときにもその指標やガイドラインが活きてまるで層を重ねるがごとく大きな円として拡大できると思っている
この大きな円をつくることが堅牢な強固なものをつくっていきたいそれにあたると思っている
アクセシビリティのよいところはエンジニアだけに限らず
- デザイナー
- ディレクター
- マーケター、営業
- そのほか職務・役職関係なく
色んな分野の人が参加できるとこだと思ってる
各分野が思うアクセスの良さや考え方はそれぞれ別。すべてを取り上げることは不可能かもだが、達成したい目的のために取捨選択して決めることは可能。
みんなが参加して強固な円、もといプロダクトを作っていきたい
以下は蛇足文です
【蛇足】自分がコミュニティというものに抱く「違和感」について
これはアクセシビリティ界隈のみならずという前置きを入れておきコミュニティを通して盛り上げていこう、ということに対して盛り上がっているけどそれは、内輪ノリだけになってないかと思うことがたまにある
アクセシビリティとは別件かもだけど、以前 yuheiy さんが素晴らしい記事を書かれていた
ページ内リンクの実装から考える、a 要素の click イベントとその振る舞い - シフトブレイン/スタンダードデザインユニット
HTML 要素はそれぞれに機能を持ちます。真っ当な HTML を書くということには意味があるのです。
ページ内でのスムーズリンクにおいてどのような実装をするべきか
- キーボード操作
- フォーカス
- URL フラグメント
といった部分で<a>タグにおけるページ内リンクをクリックした時の本来持つ挙動を損なわない実装を紹介
こうした素晴らしい記事を、祐平さんのフォロワー・ファンであれば即座に拝見して知識として吸収できるのだが、彼を使うべきではない言葉なので修正してください人やこの情報を伝播してくれる人が周りに居ないと、この記事で伝わってほしい部分も伝わらないと思った
なので自分をはじめ、この記事を見たものとしては、それが価値があるものと判定できたら、実務の中で活かしたり、参考例として伝聞していく使命みたいなのが我々にはあるのかなと感じた。
繰り返しますがこれはアクセシビリティに限らずどの分野でも言えることで、インフルエンサーがきちんと正しく流布していかないと何でも廃れていくだろうなと思ってる。
分かる人同士であれば伝える言葉も少なくていいが、共通言語があるからできることをデフォルトにするのはまずい。
出来る限り自分の言葉として落として、あらゆる人たちにでも伝わる・理解できる伝達が必要かなと思う。こういう「あらゆる人に届ける」ことこそがアクセシビリティの本質の部分でもあると思う。
自分と近しい境遇の人を仲間として増やしていく、そういう自分の根底にある理念みたいなのを表層したくて「これからはじめる Web アクセシビリティ」というものを作ったのかもな、と改めて思った
以上 19 日目の記事でした。
明日の Web アクセシビリティ担当はkzakzaさんです。
- 関連:読書に困難のある子供に図書館ができること | kzakza
- 自分も娘がいて、今のところは健康そのものなのですが
- 後天性の病気になったり、他の子が障害があったりするなどが見られる機会は今後増えるかもしれなく
- 家族・子どもと一緒にアクセシビリティ(or インクルーシブ)を考えることも必然になってくるだろうなと思いました
- 今回は「読書」を例にとっていただきましたが、自分は昔はあまり本を読まない側だったので
- この辺を意識したことは正直なかったのでこういう実情が知れてよかったです
- 松戸駅の JR 側エレベーターはよ設置しろや
- この辺を意識したことは正直なかったのでこういう実情が知れてよかったです
- 自分も娘がいて、今のところは健康そのものなのですが
GEEK アドベントカレンダー担当はデザイナーの R さんです。カレーの話かな?
- 関連カレー記事
ご覧いただき誠にありがとうございました。